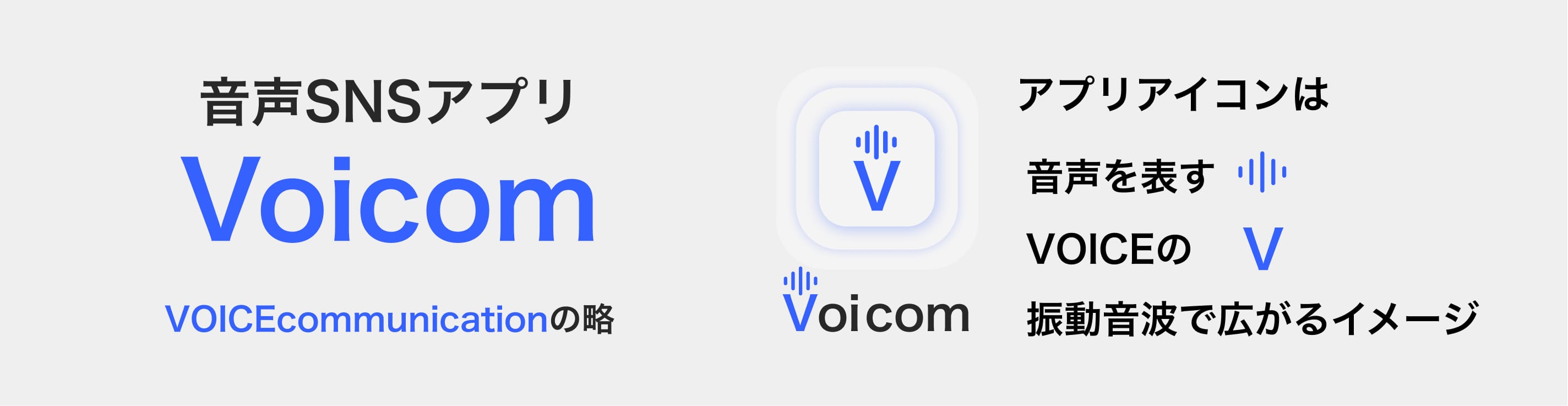
サービス名

作成期間
4週間
サービス概要
音声ベースで繋がり想い・思想を投稿するSNSアプリ
”文字だけでは伝わらない””文字制限がある”その課題を補うにはやはり音声。
自身の何気ない日常の気持ちや出来事についての発信はもちろん、
様々な思想・育ち・丹念それぞれのバックボーンの人の想いに気軽に触れる・聞くことで自分の
マインドがポジティブな気持ちになり知見や視野を広げることができる音声特化型SNS
作成理由
人として生きる上で人と関わらないことは不可能
そんな人生の中で誰しもが周りの人の発言が良くも悪くも影響は受けてきたはず
音声から自分と同じ境遇や考え方と感じた人は共感し、
全く違う思考だと感じれば自分にとっては当たり前と感じた価値観やマンネリした考えに気づきを与えてくれる
このサービス内で誰か何気ない1発信から聞いた人自身がより良く変われるきっかけを提供したいと思ったため
また、SNS型アプリはUIの基本である
【新規登録画面】
【ログイン画面】
【投稿一覧画面】
【入力画面】
【検索画面】
【通知画面】
【設定画面】
このようなアプリサービスでよく出てくる画面を一通り網羅しているのでUIトレーニングになると感じたため。
プロフィールコンセプト

方向性・スタイリング
○音声は文字よりハードルが高いため気軽に投稿できるようなサービスにしたい
→ラジオ型ではなく誰でも発信しやすいSNSタイプ
○自発的に音声にして発信するつまり考えがある 伝えたいことがある
→主張とは尊重や尊厳そして尊いものだと連想される
→スタイリッシュだけど硬すぎず少しカジュアルで親しみのある鮮やかなブルーをメインカラー、背景には薄いグレーで落ち着いた雰囲気をイメージ

スタート初期画面

新規登録・ログイン

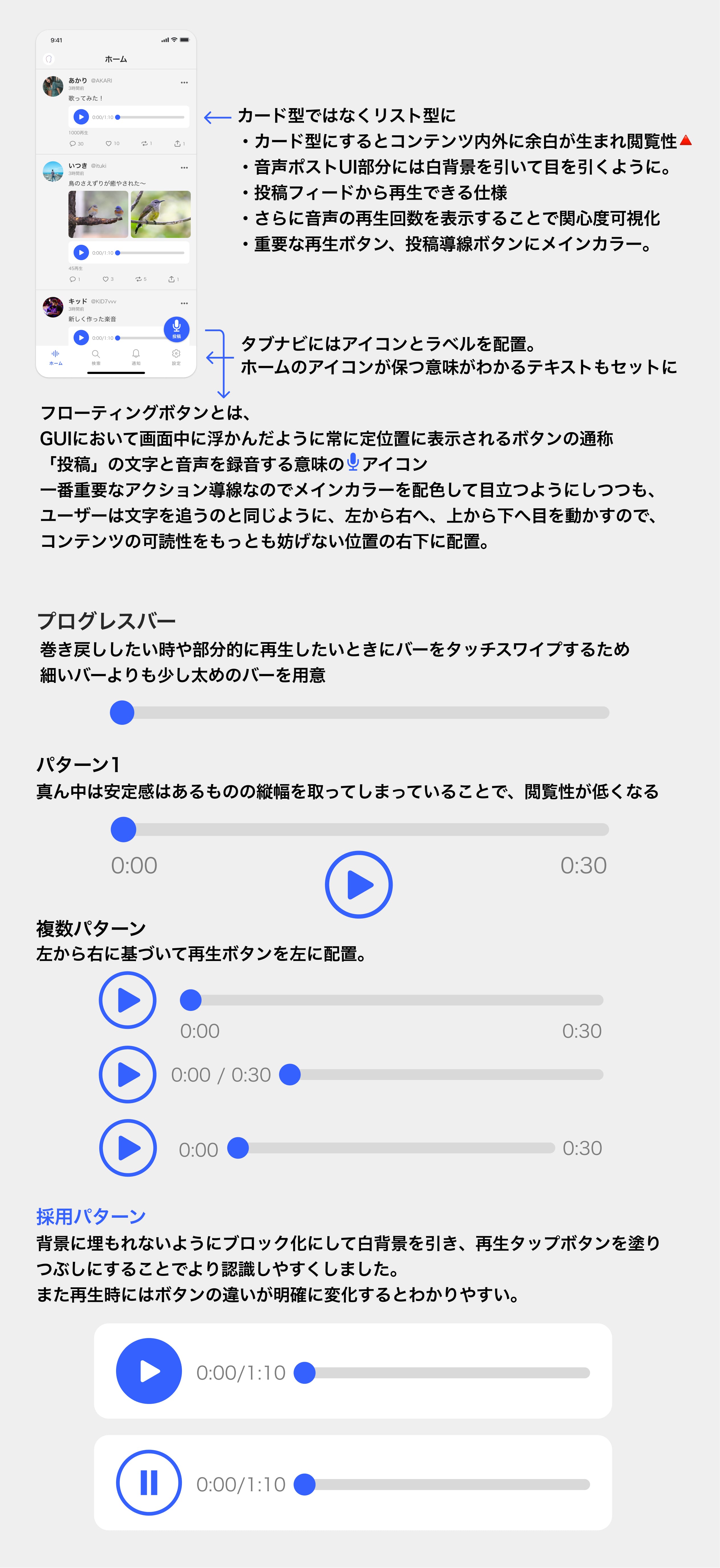
投稿フィード画面

入力画面

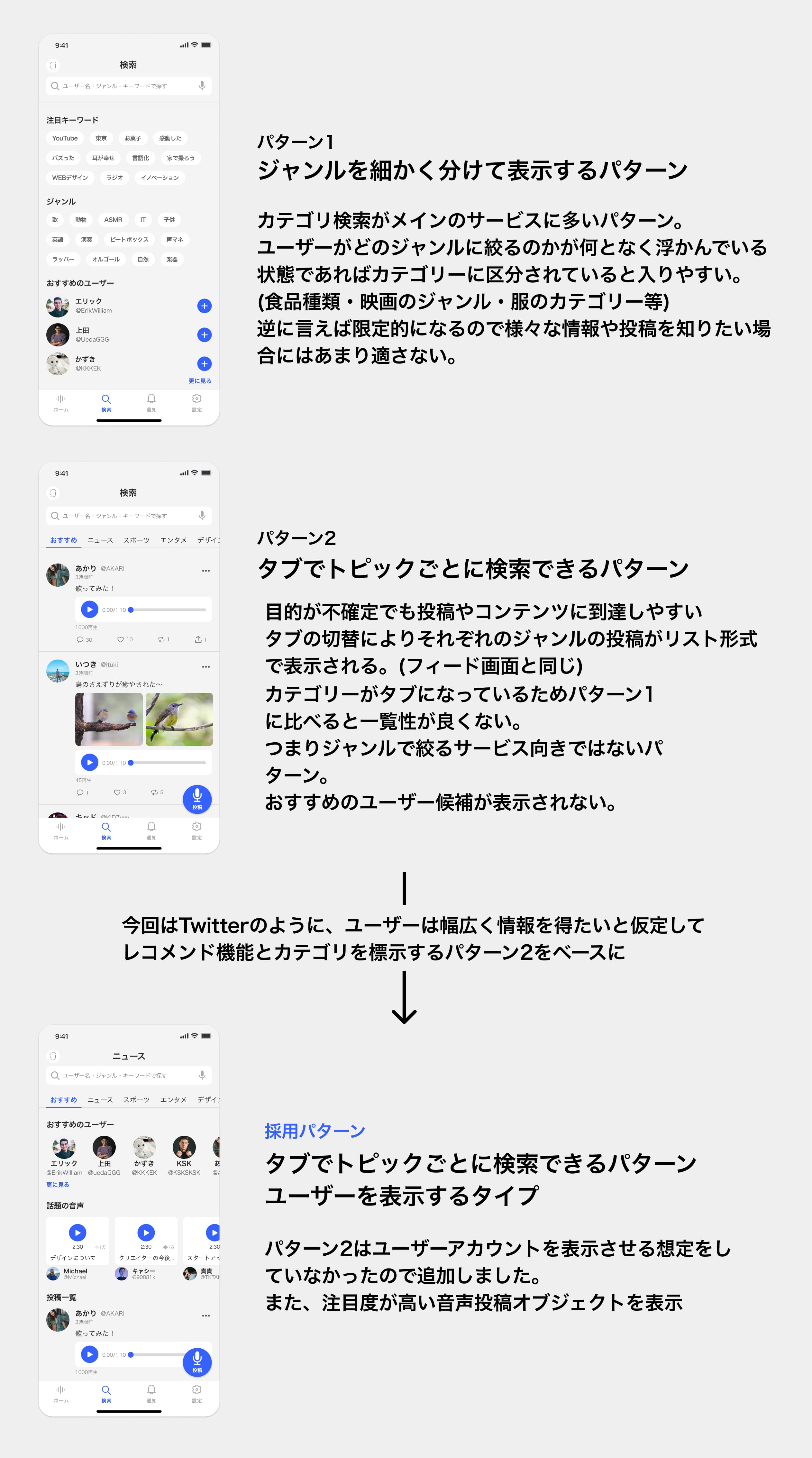
検索画面

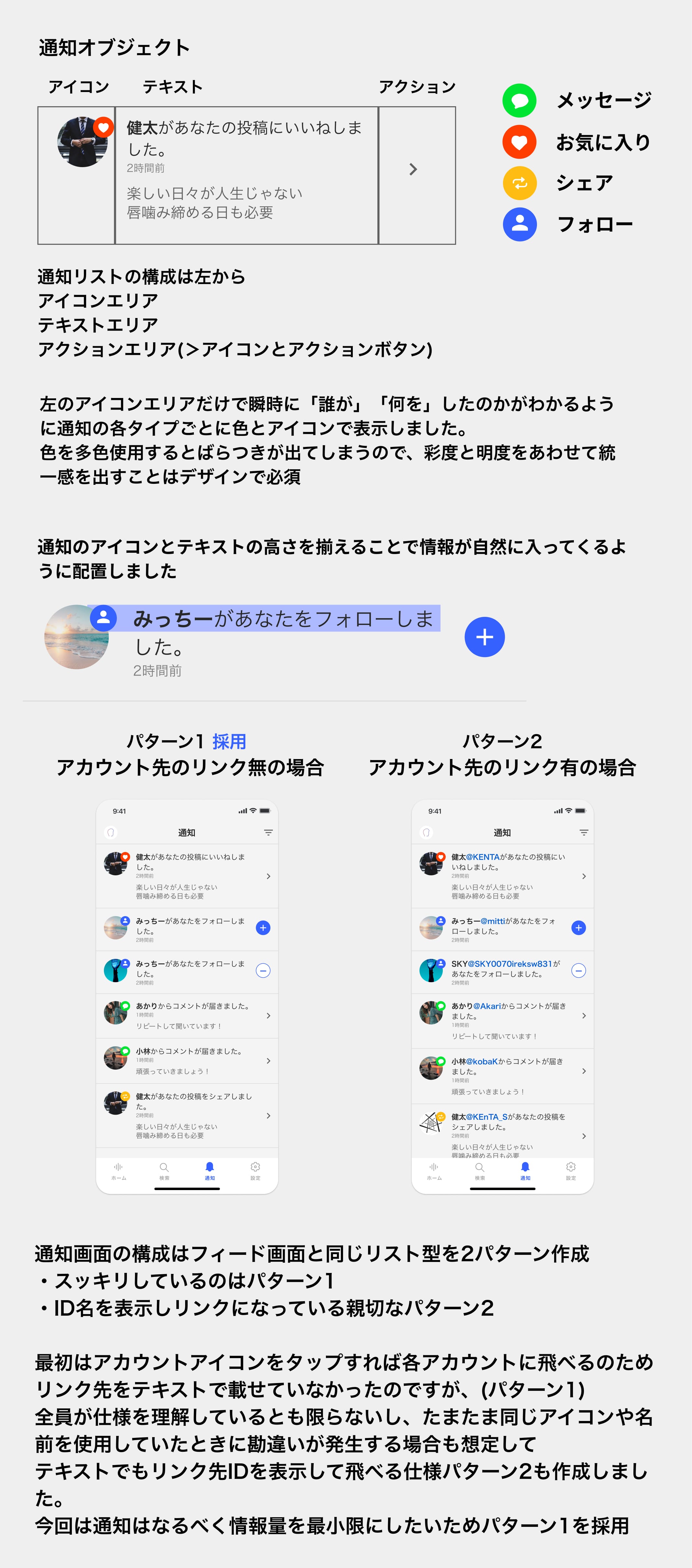
通知画面

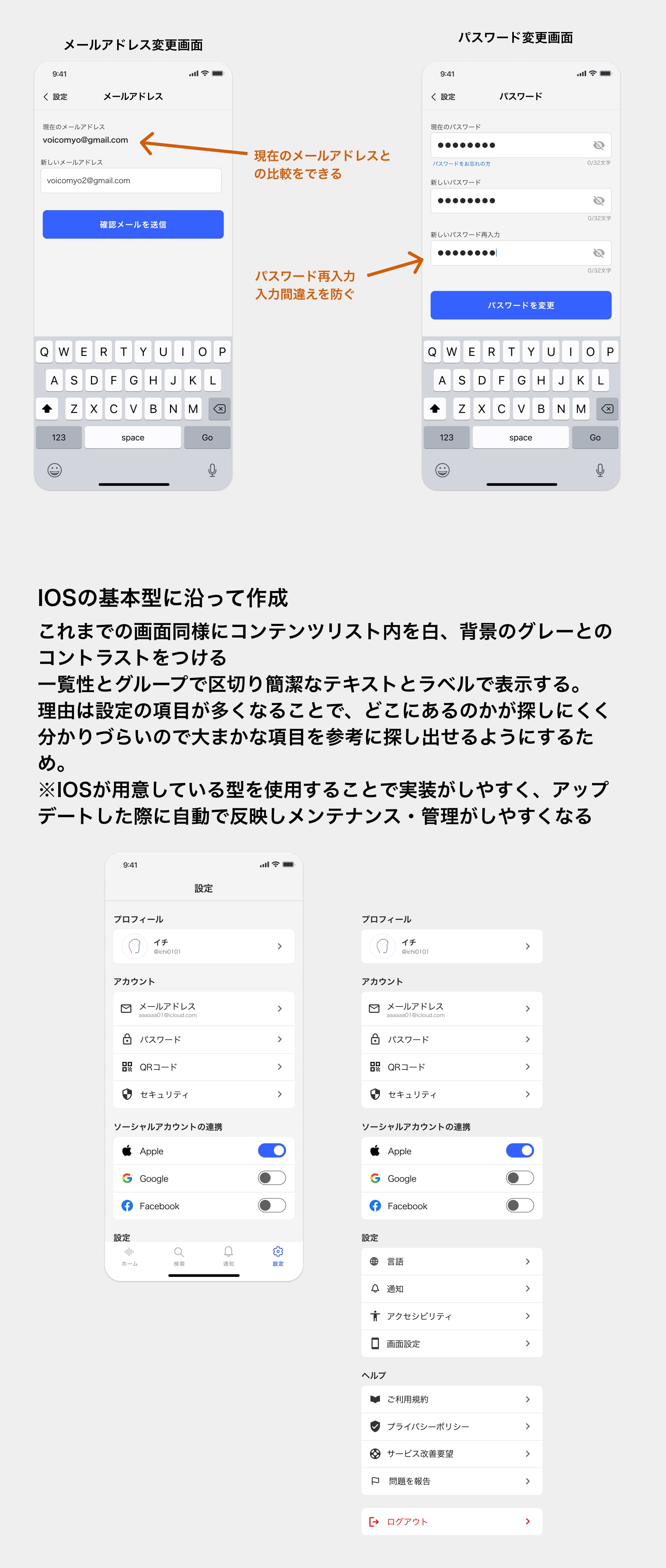
設定画面

意識した点
■単発画面を作成するのではなく複数の遷移先画面を作成しプロトタイプでつないだ時に、より詳細にイメージできるように作り上げたこと。
例えば投稿入力画面でテキスト・音声どちらを先に入力しても繋がるように意識してその時の状態から違和感なく繋がるようにしました
■アクションボタンを大きくわかり易い場所に配置
再生ボタン・投稿ボタン・ナビゲーションにある導線いずれもプライマリーカラーを使用しタップできるのが分かるように余白やフォントUIパーツをシステム化にして決めたサイズを使う
■プロトタイプのアニメーションにもこだわる
モードの切替には横からスライドインして切り替わる
投稿ボタンを押したら下から投稿入力画面が差し込む
検索画面のタブ切り替えはドラックして切り替わるect...
■パターンを必ず複数出すこと
■当たり前だけどレイヤー名もつけて整理して実務も想定して作成した。
感想
はじめに作成した新規登録画面から最後の設定画面UIまでの過程で作成しながらこうしたほうがいいと思い修正や追加を加えていきました。 今回はビジュアル中心に作成しましたが、顧客定義や仮説・情報設計をしっかりすると出戻りが少なくデザインに落とし込みやすいと感じたので 改めてデザイン前段階の部分でどこまで深堀りして定義できるかが重要だと思った。 自分で時間を決めてデザインしましたが予定時間より掛かってしまったのが反省点 いくらでも時間をかけれるわけではないので素早いアウトプットをできるように数をこなしていきたいと思いました。