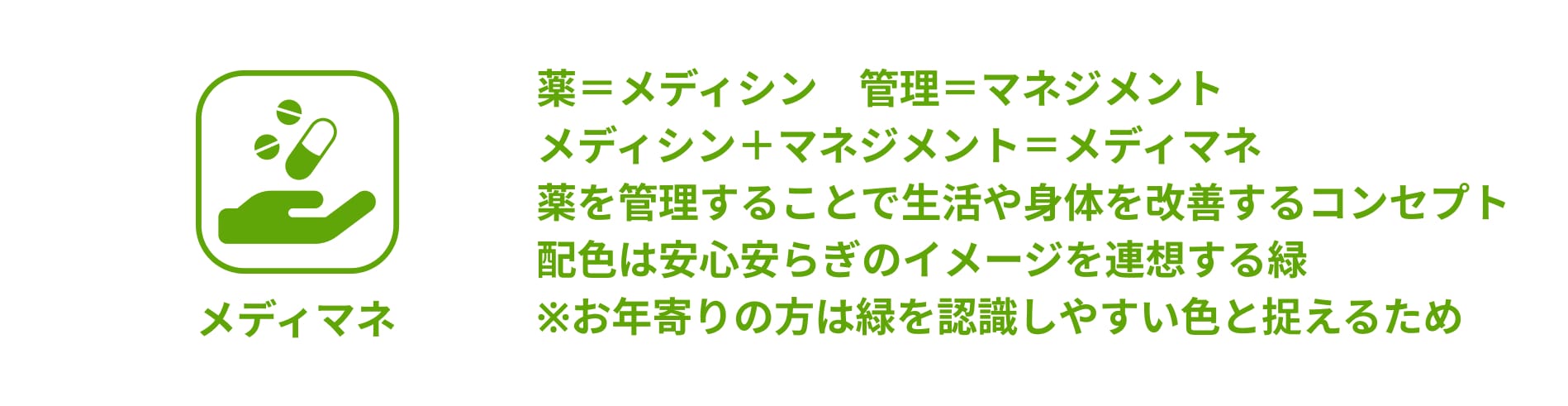
サービス名

作成期間
平日4時間・休日6時間 ✕ 2週間
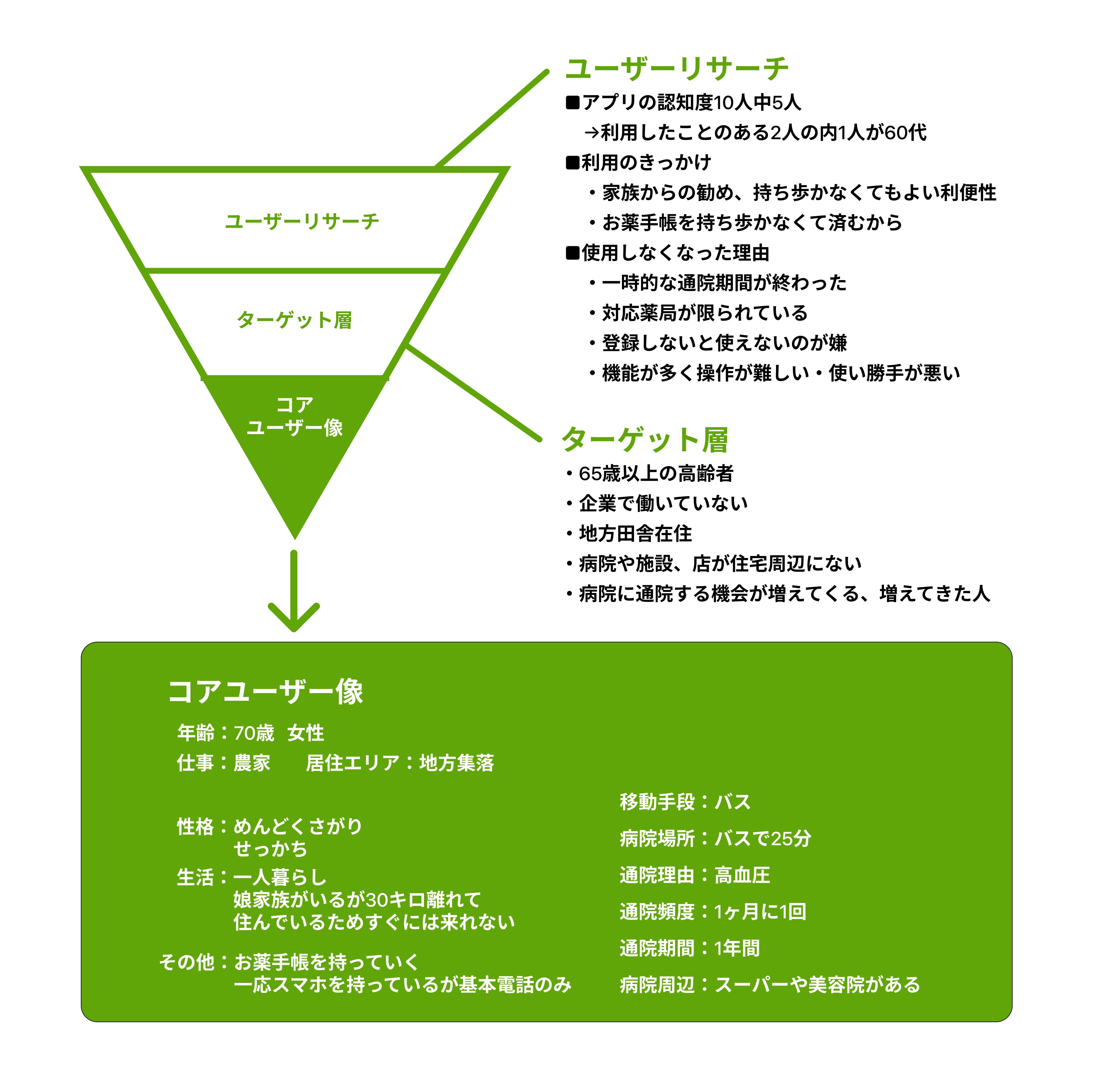
ユーザー像の選定

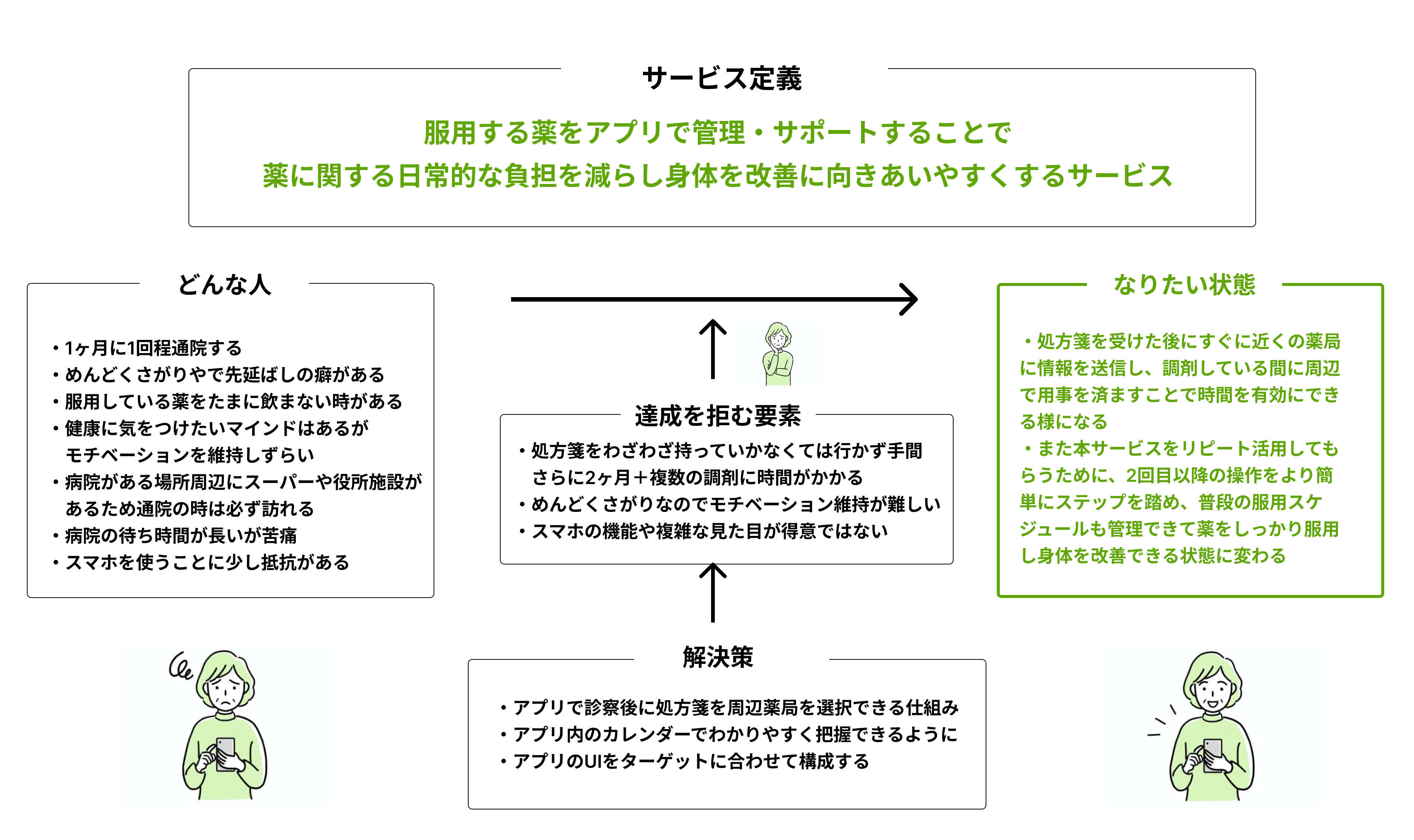
サービス定義

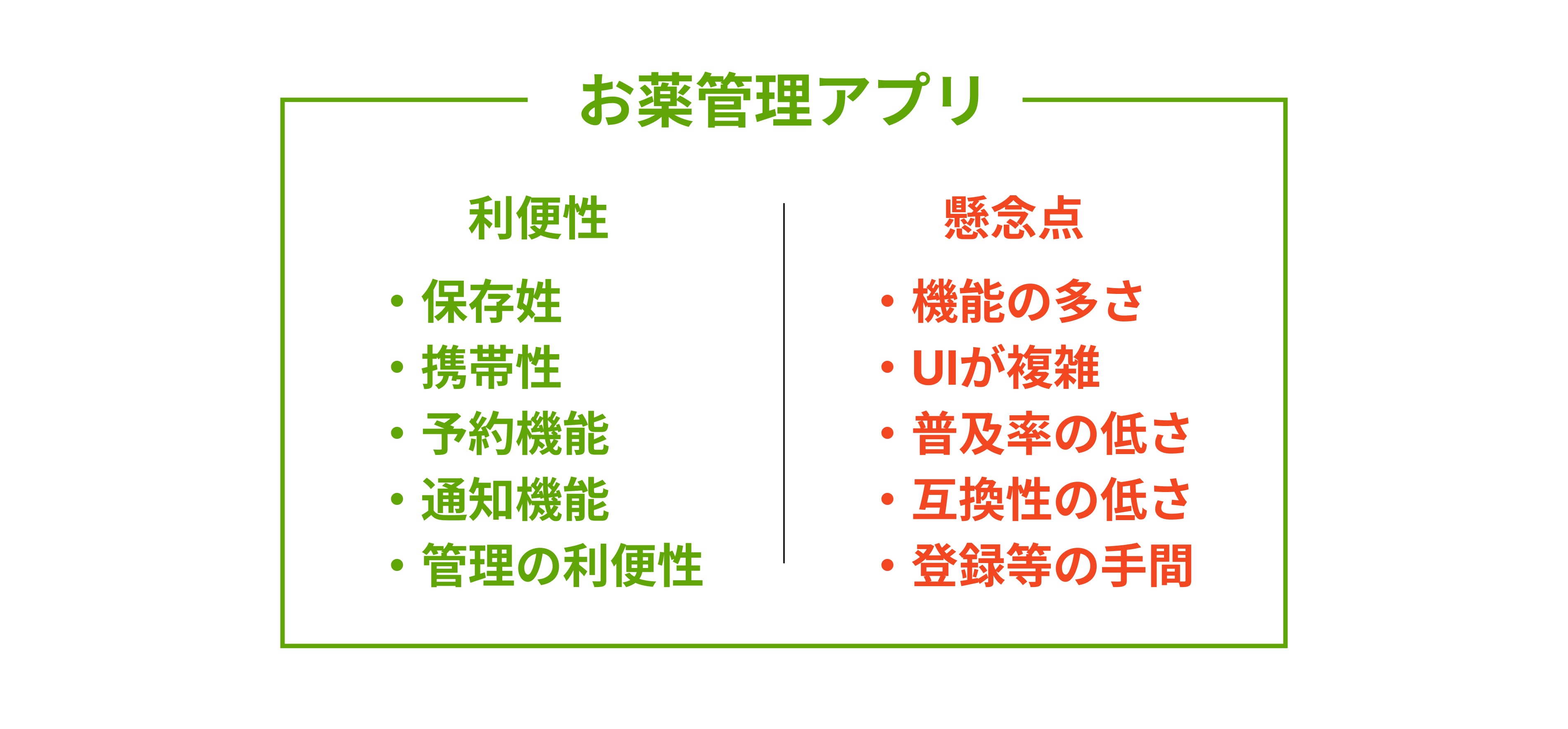
アプリのメリット・デメリット

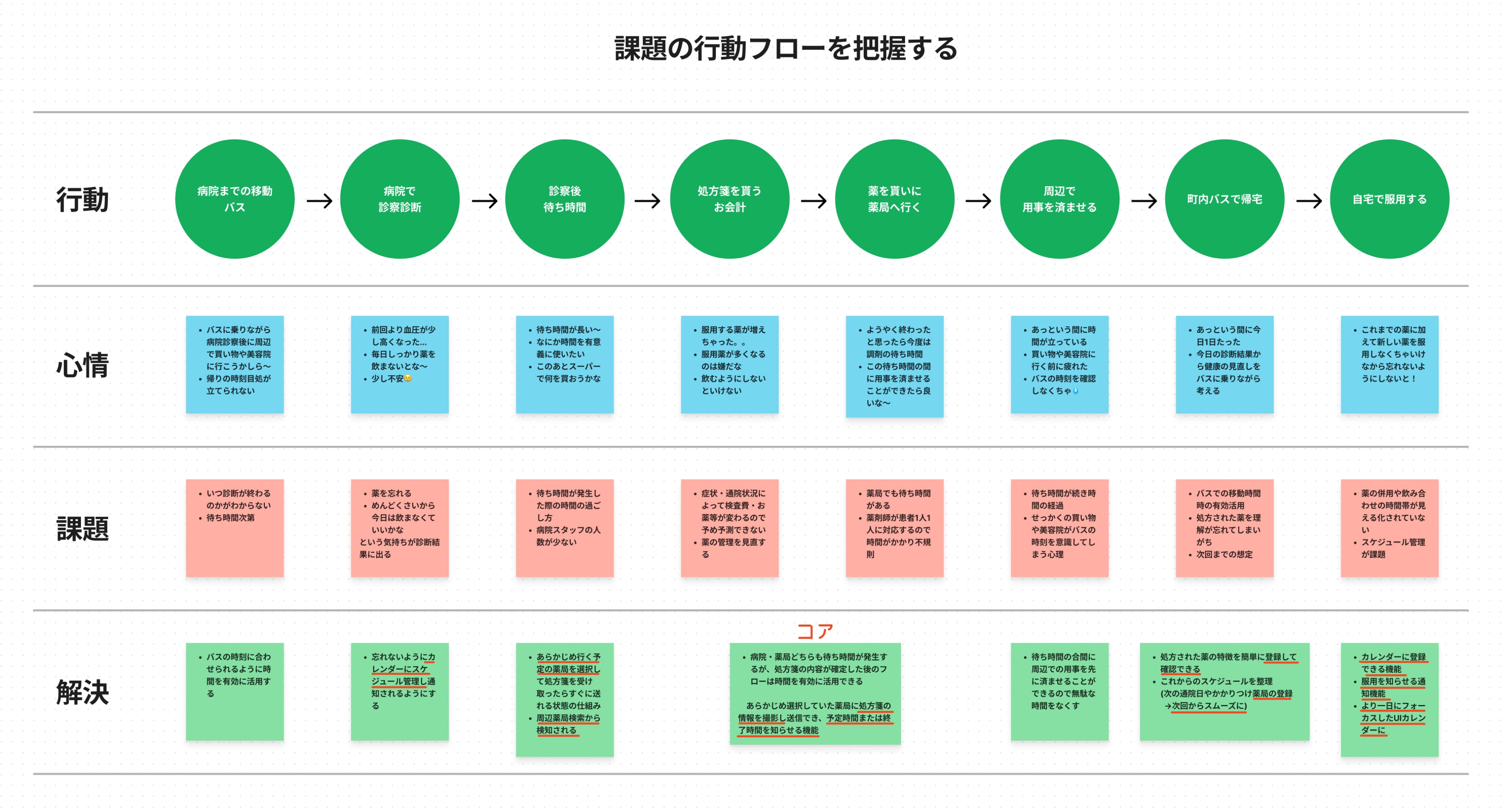
行動フロー

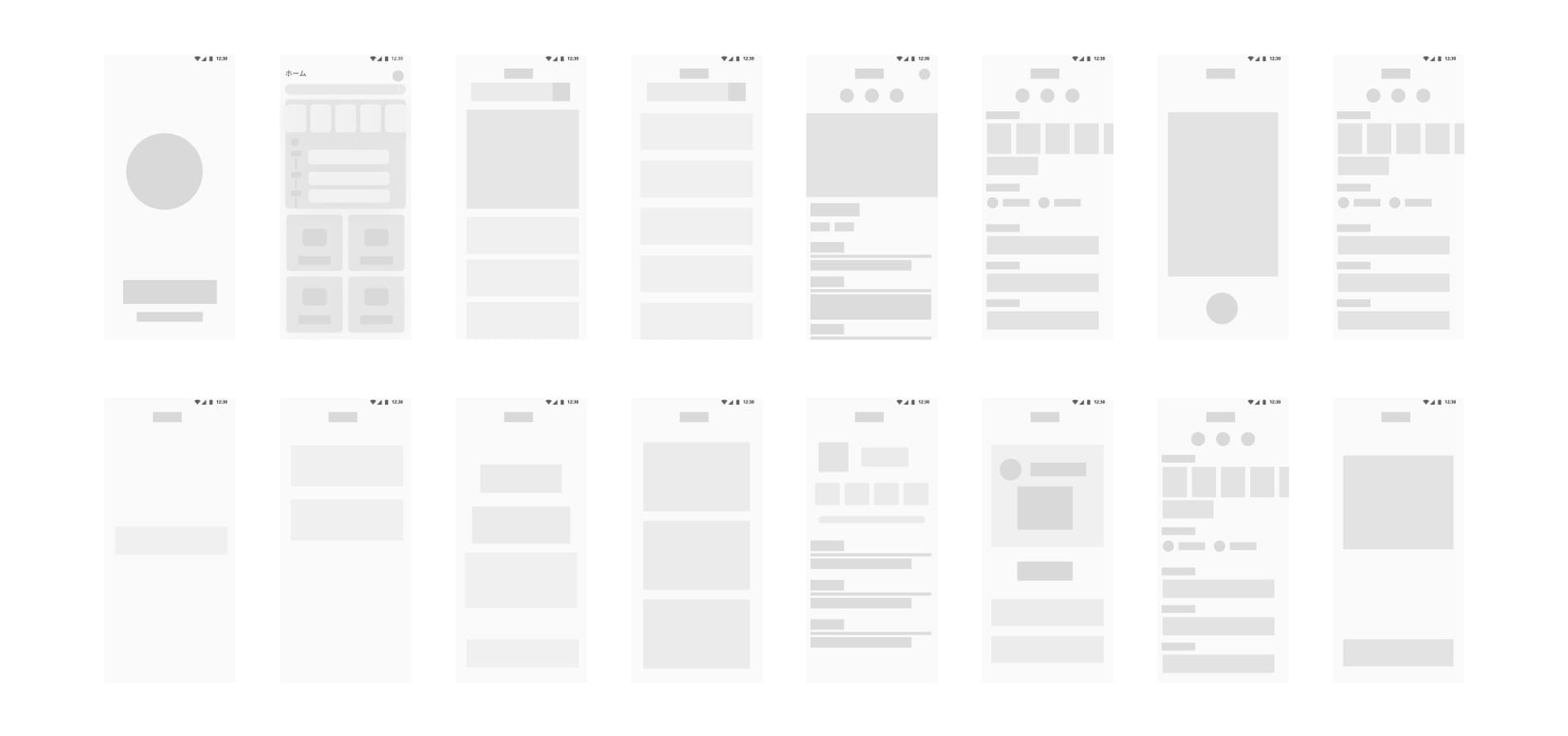
ワイヤーフレーム

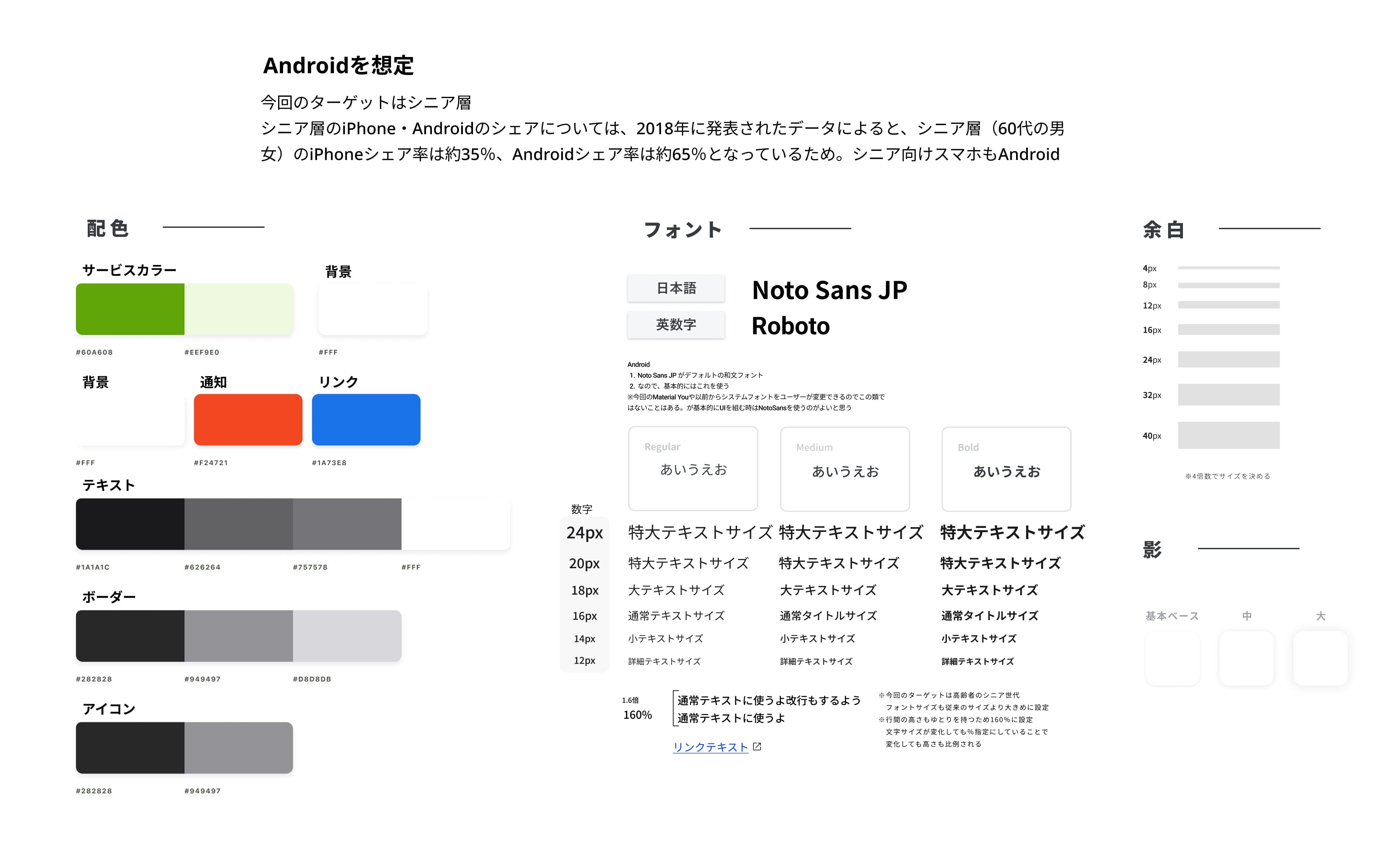
デザインシステム

UI画面
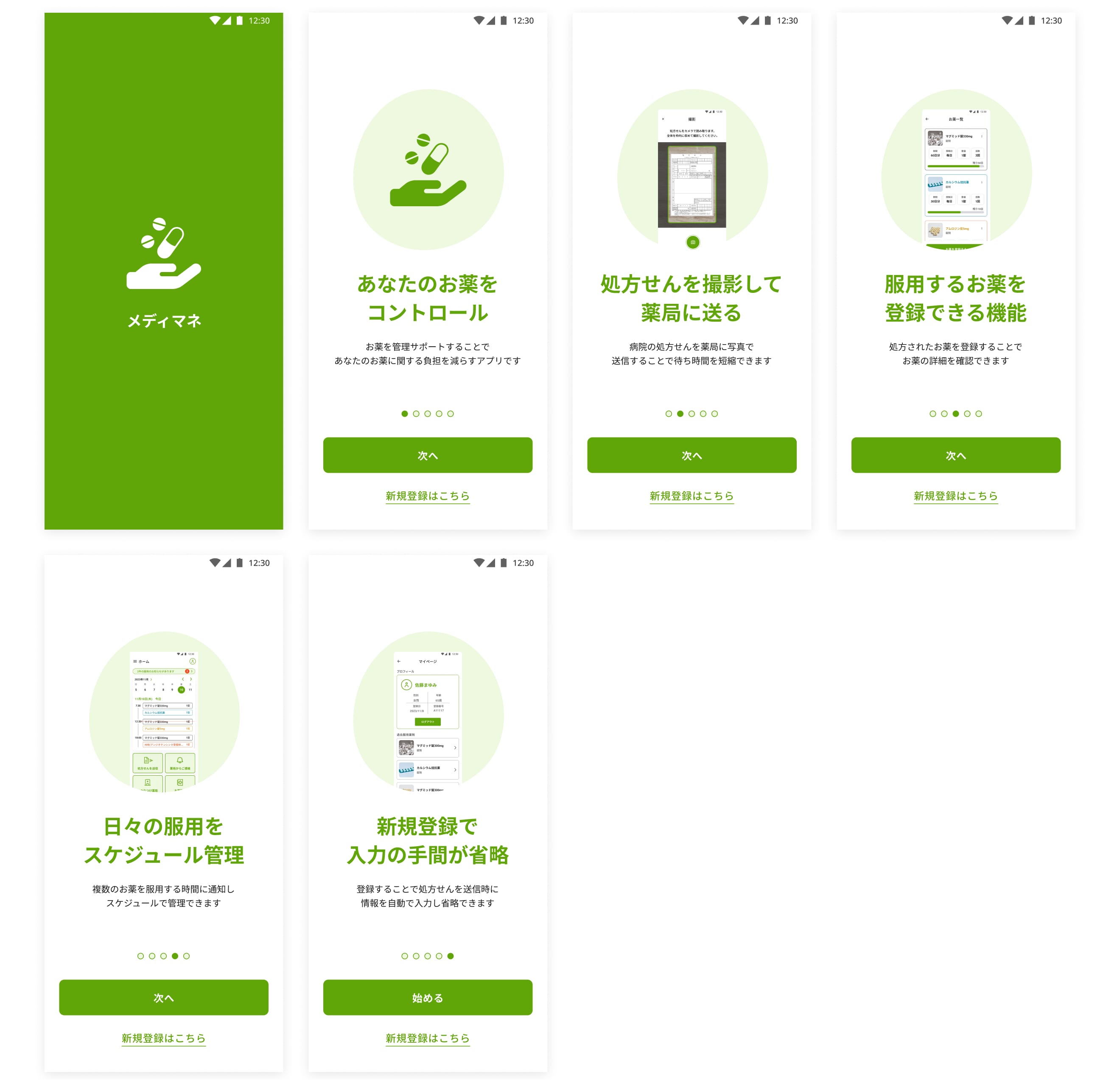
チュートリアル

サービスに初めて触れるユーザーの最初の体験はその後に影響を及ぼしますので、チュートリアルでアプリ起動後にどんなことができるのかというポイントを伝える事によって操作方法を習得しやすいように以下のポイントに気をつけながらデザインしました。
■操作要点をまとめる
ユーザーがこれから行うと想定されるフローの順に操作や機能の要点を端的に伝える
■実際の画面を用いて見せる
イラストやアイコン、文字だけではわかりにくいと思うのでそれぞれの場面ごとの画面を表示させることによって想像ができやすいようにしました。
■少し冗長なオンボーディング
普通なら3つ程のチュートリアルのステップだと思いますが、今回はターゲットがお年寄りの方であるため、あえて説明をしっかりすることで安心して始められるのではないかと考え多めに作成しました。
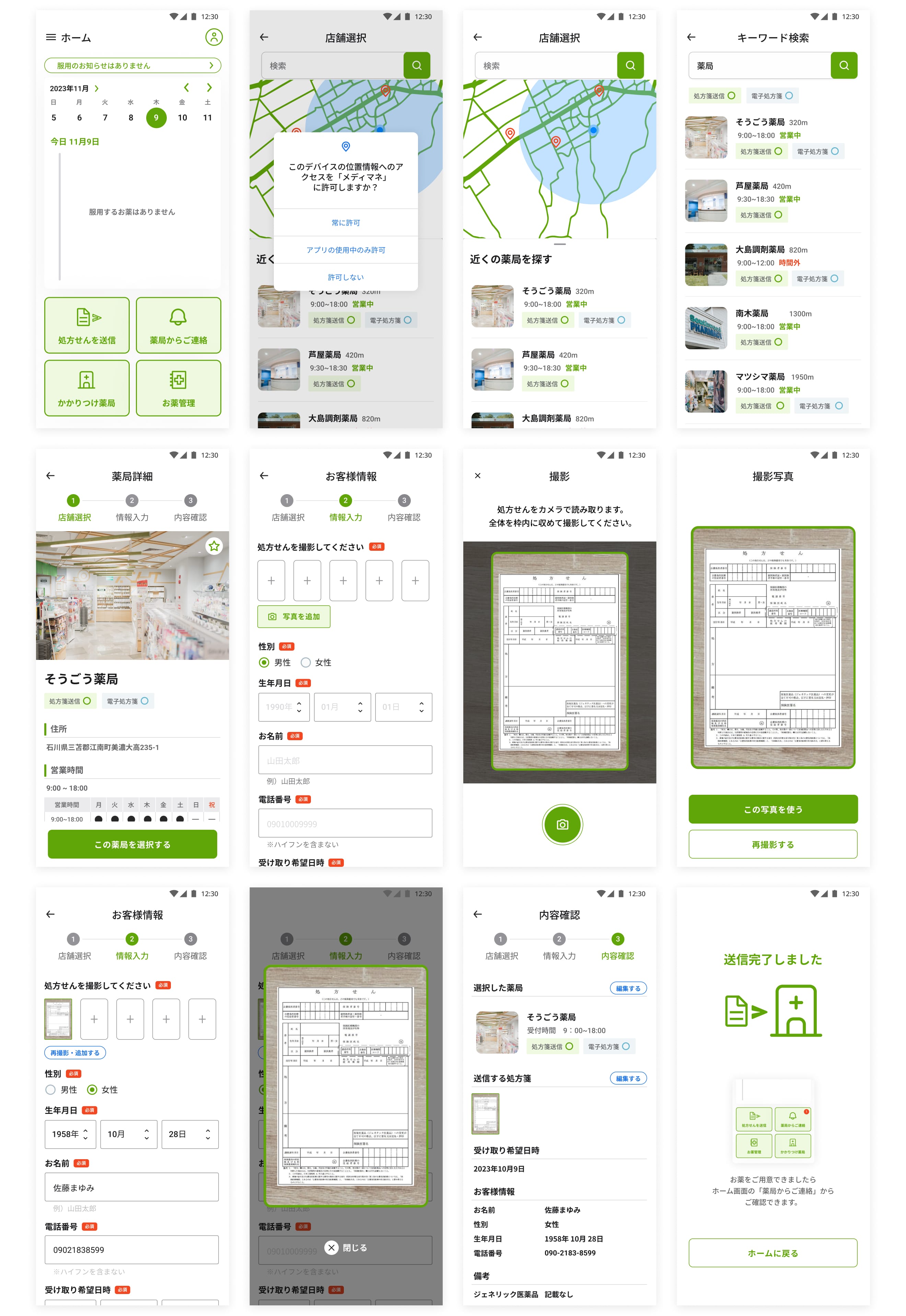
処方せん送信

処方せんを送信するまでおおまかなステップは【店舗選択】【情報入力】【内容確認】の3つです。
ステップ数を少なくするほどユーザーは簡単と認識する傾向があるので、必要な入力項目を絞り以下の点を意識しました。
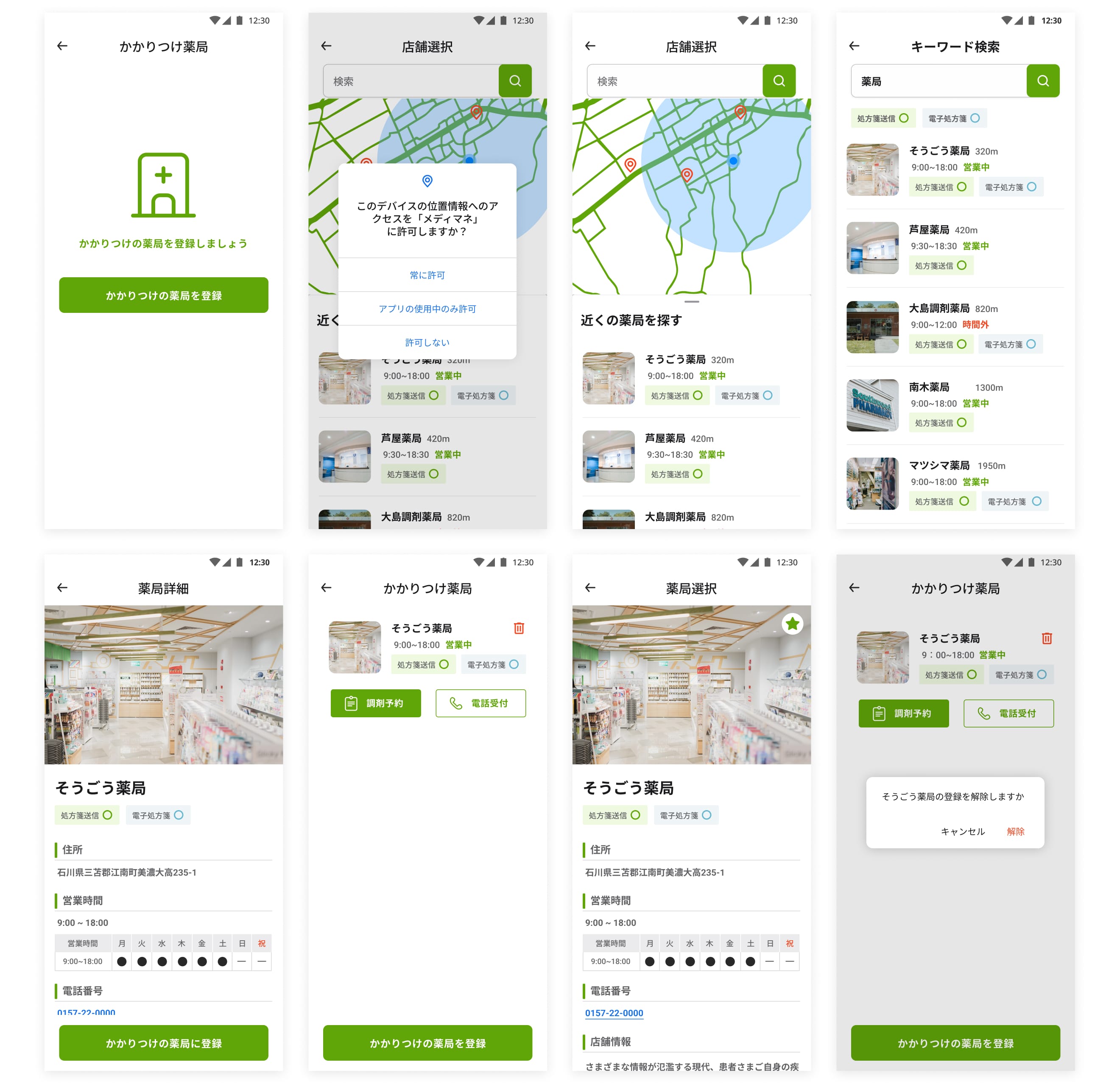
■現在地から周辺の薬局を検索する
現在地ベースのマップで表示する理由は大概診察した病院周辺の薬局で薬を処方する場合が多いからです。
さらにその薬局が処方せんの送信に対応しているのか・また営業しているかどうか分かるようなオブジェクト表示にしています。
■写真送信と患者情報入力を一緒のステップに含める
細かいフローではそれだけユーザーに負荷がかかってしまうため、できるだけ同じ工程内で進めていけることで離脱を減らす。
■写真に関する選択肢
シンプルなUIで撮影をスムーズにしつつ、送信する写真を複数追加できる拡張性も機能として備えました
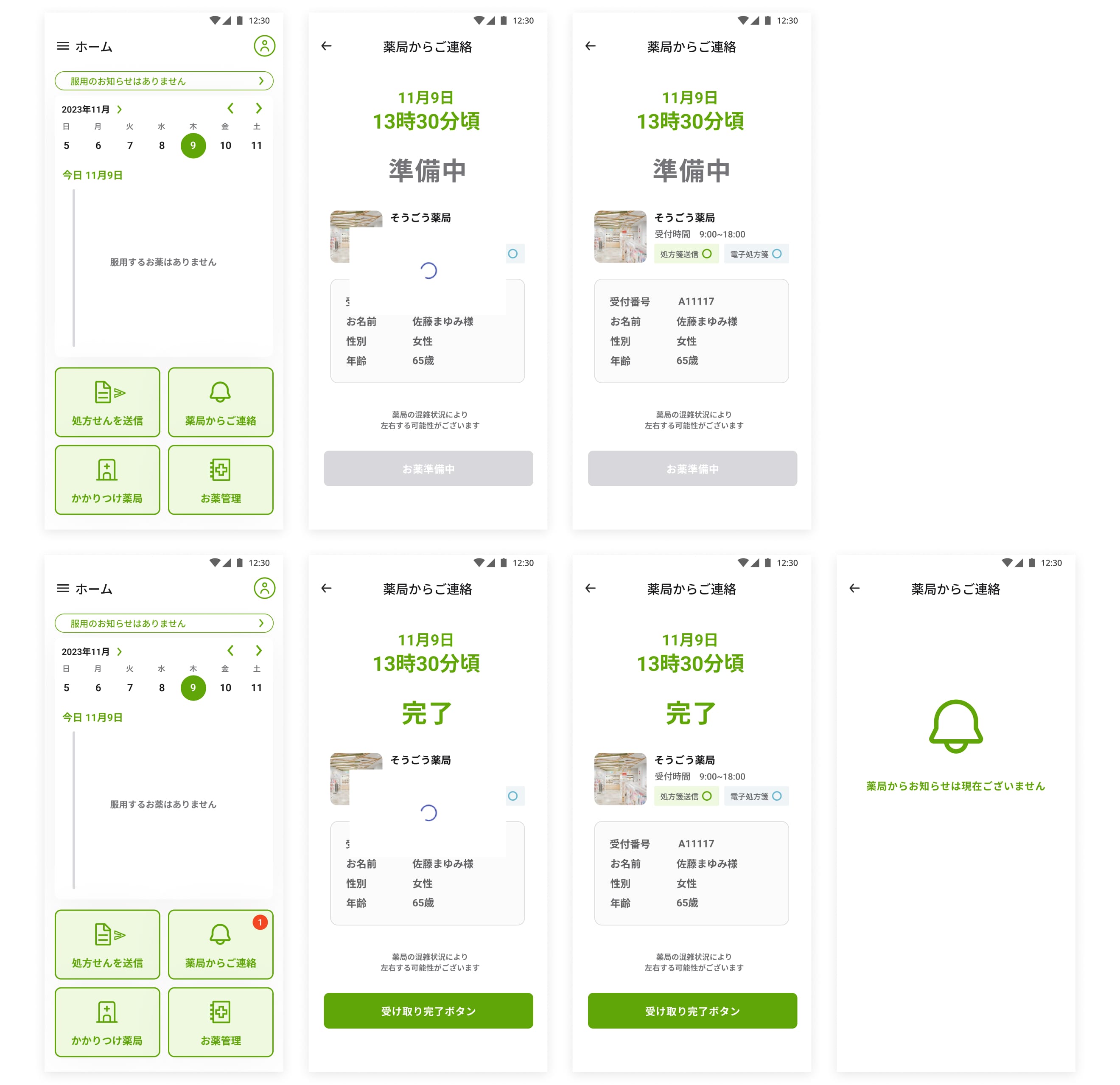
薬局からの通知

予約時間や薬局名の他に受付番号や送信情報を表示。
準備中画面と完了画面どちらも同じ情報の内容だが、文字やボタン部分の配色で違いが直感的に分かるようにしております。
通知が来たらホーム画面のボタンに赤い通知アイコンを表示し見逃し防止する。※もちろん携帯に通知が来る想定
かかりつけ薬局の登録

処方箋送信時の薬局選択と構成は一緒です。
登録後には調剤予約ボタンと電話受付ボタンからご連絡できる機能を追加しており、あらかじめ登録しておけばこちらからすぐに送信できる利便性があります。
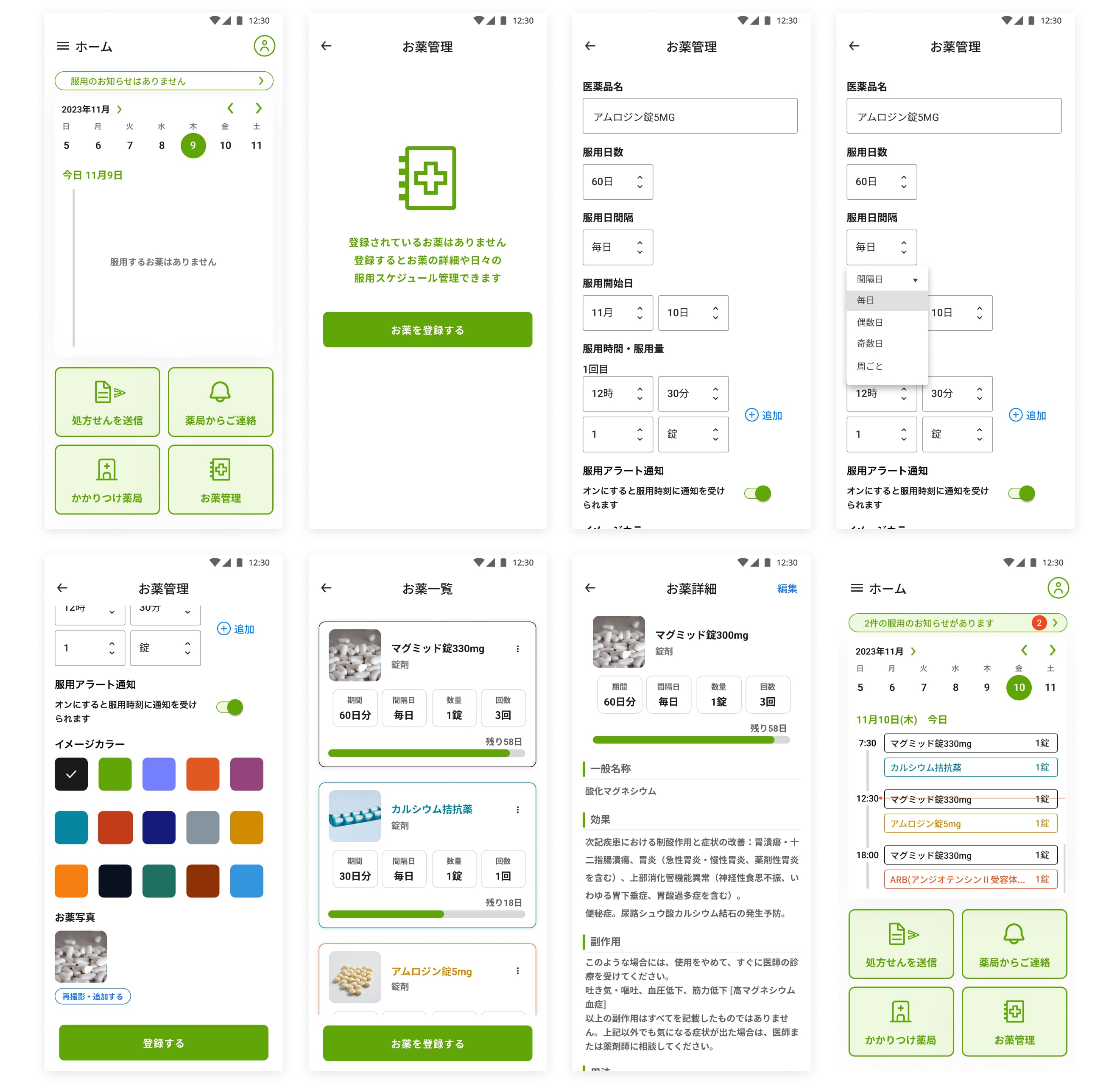
服用お薬の登録

■登録するメリットを知らせる
未登録時の画面にお薬を登録することのメリットを文章で提示することでよりサービスの有効に活用を促す。
■入力はプルダウンリストで入力サポート
文字で入力は大変ですので、予測できる項目はなるべくリストで選択できるようにしました。
■カラー別に管理認識できる
薬を複数服用する時それぞれの薬を色ごとに管理することで見分けがつきやすい。
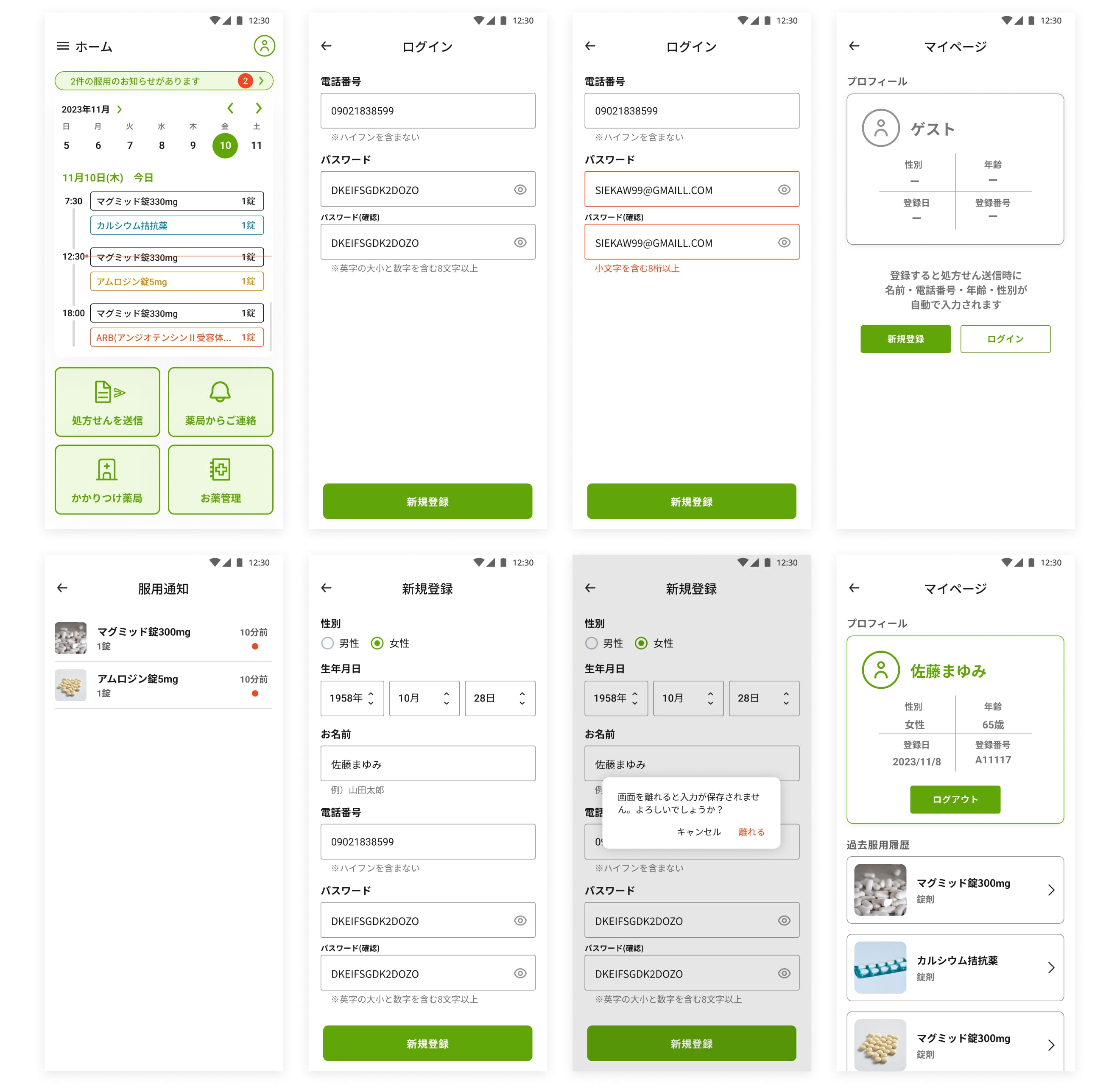
新規登録・ログイン・その他

■離れる際にモーダルで確認するアクションを表示
入力した内容が無くなる場合の配慮として1アクション挟み意思確認をすることでご操作をなくす
■ログイン中
登録中は過去の服用した(登録した)薬を確認できたり、閲覧した薬局を見ることができる。
また、ユーザー情報が入力されてる状態なので、処方箋を送信する際に入力なくても自動で入力される機能がある。
感想
医療・ヘルスケア関係はまだまだDXやITの導入がされていない分野でもありますし、今後さらに需要高で人手不足な傾向になりつつある業界にデジタルサービスやデザインの力で課題を解決できると思い作成しました。
今回ターゲットを年配の方と想定しているため従来のタブナビゲーションではなく、
シニアスマホでよく見られるボタンと文字が大きい導線を意識してタップしやすい分かりやすいUIにしました。
あらかじめ期限を決めて作成に取り掛かり予定通りに進めることができたことは良かったと思いつつ、
機能面でいえば写真で文字読み込み機能や音声入力の導入などさらに突き詰めることが出来たと感じました。