初めてUIデザインをした時に、見やすさや美しさなど表面的な部分にばかり目がいきがちでありました。
しかし、UIデザインはUIの構造設計が使いやすさを大きく左右してくることをOOUI(オブジェクト指向UI)という概念を知ることで変化しました。
以降このオブジェクト指向は私自身も日々のUIを考える際に意識しており、UI設計をする上での一つの指針となり、知識を整理する意味でも今回学んだ事をまとめることで自分の理解が進むと思い記録しておきます。
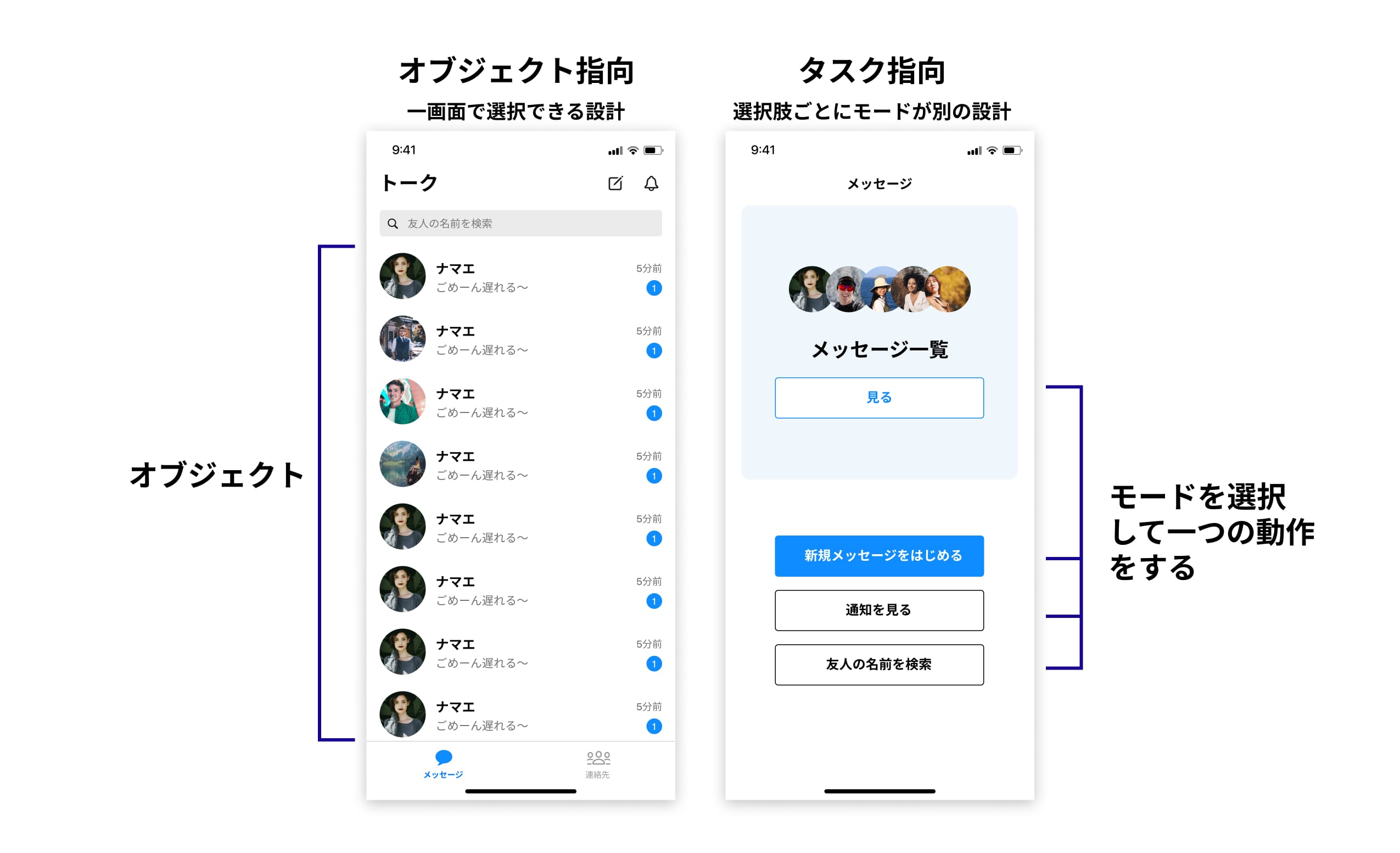
まず前提としてUIは主に「オブジェクト指向」か「タスク指向」で作られていて、2つには違いがあります。
メッセージアプリを例にしてまとめます。

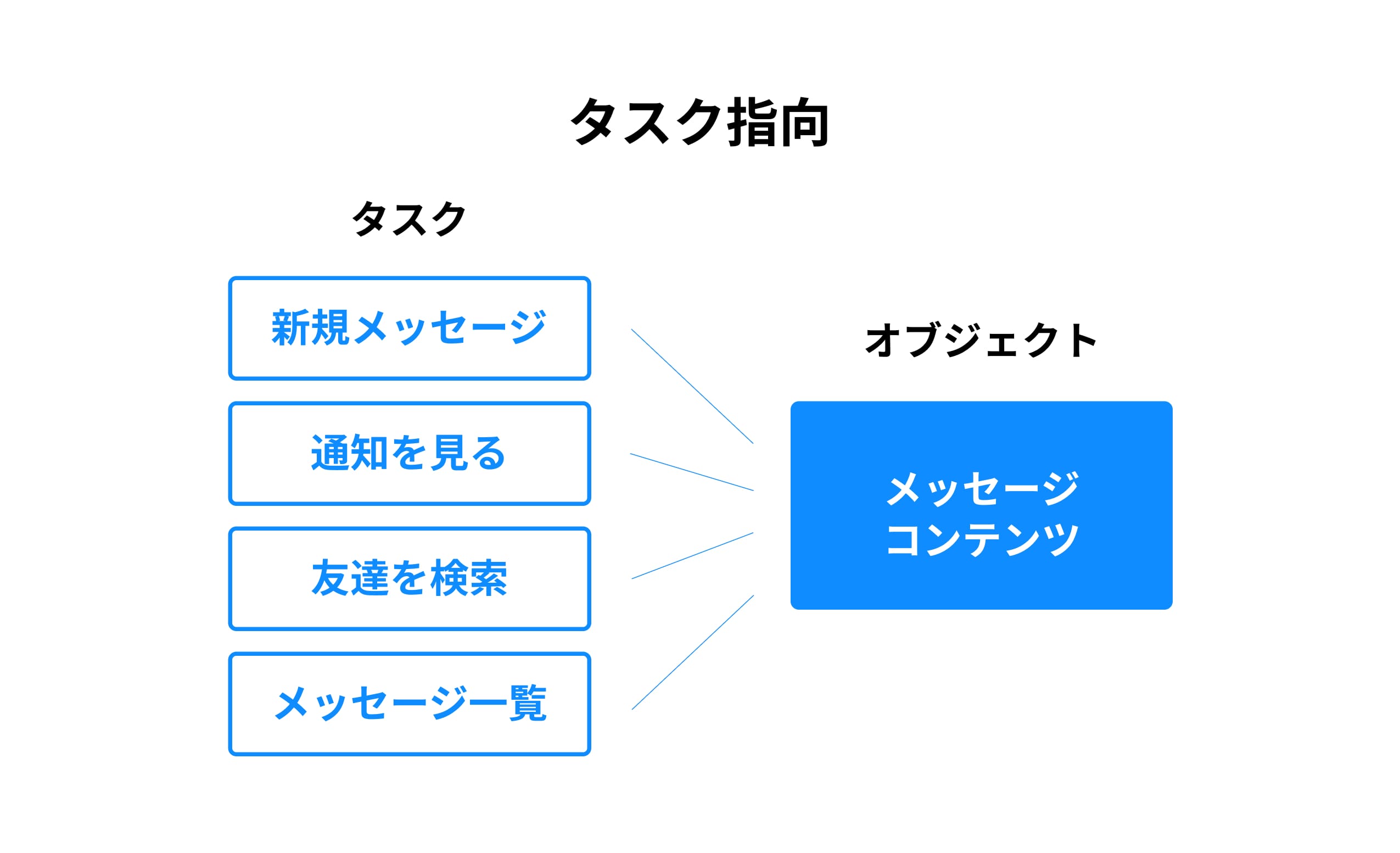
タスク指向
まずタスク指向の「タスク」とは、動詞のことを表します。選択肢ごとにモードが別れていて、状態切替を中心にしています。
選択肢ベースに構成しており、タスクごとに専用の画面があるイメージです。
 このタスク指向にはユーザー視点に立つとUIとしてのデメリットがあります。
このタスク指向にはユーザー視点に立つとUIとしてのデメリットがあります。1.タップ数が増えてしまう 2.タスクを選択しないとメッセージが見れない 3.選択(タスク)を変更したり戻りたい時に手間がかかる 4.UIの画面構成や設計が複雑になってしまう
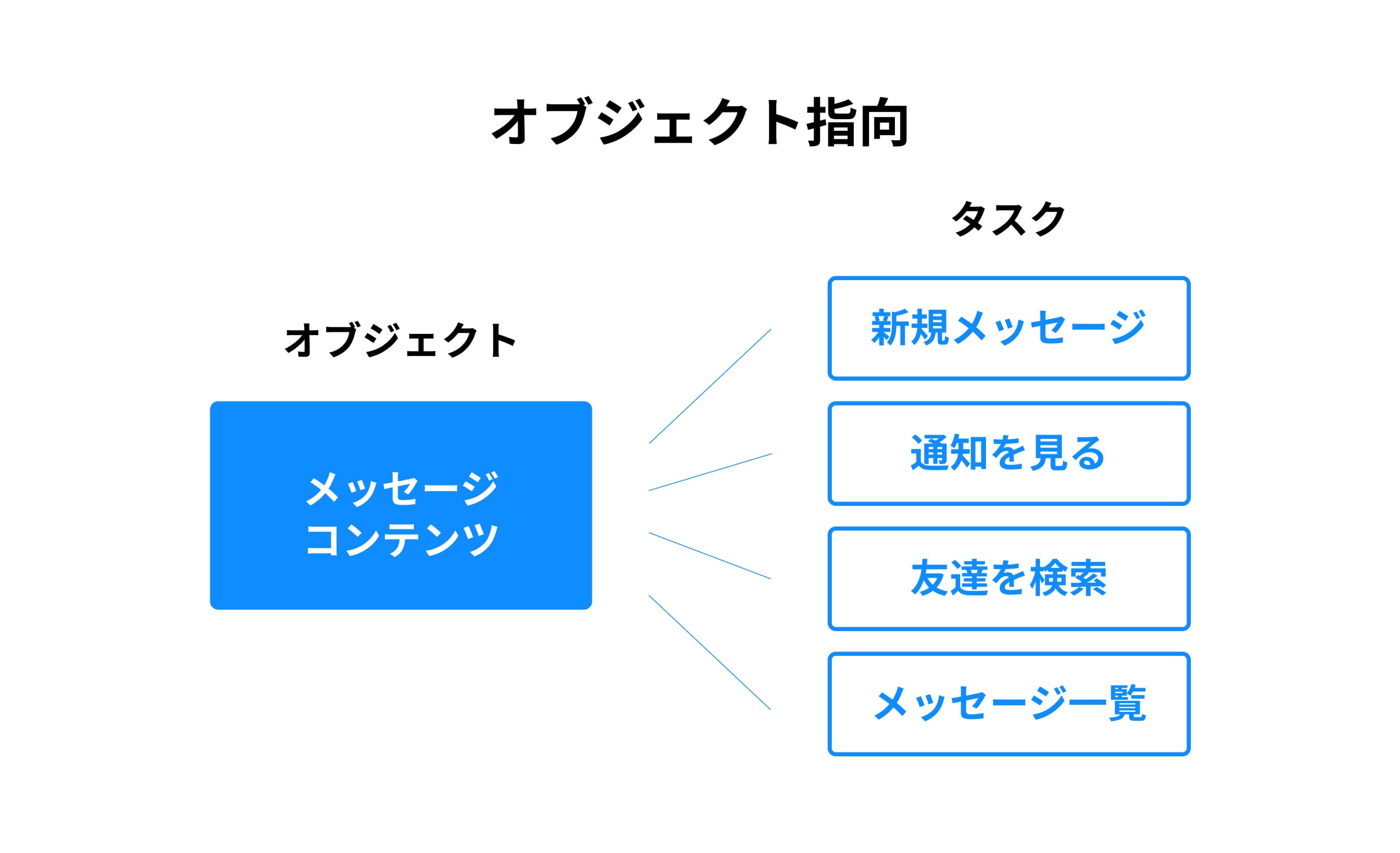
オブジェクト指向
オブジェクト指向の「オブジェクト」とは、名詞やモノのことを表します。具体的にはECサイト内の商品の服や食べ物などを指します。(今回は通知一覧)
この、ユーザーが認識できるモノ「オブジェクト」を起点にUIを設計する手法をオブジェクト指向UIと呼びます。

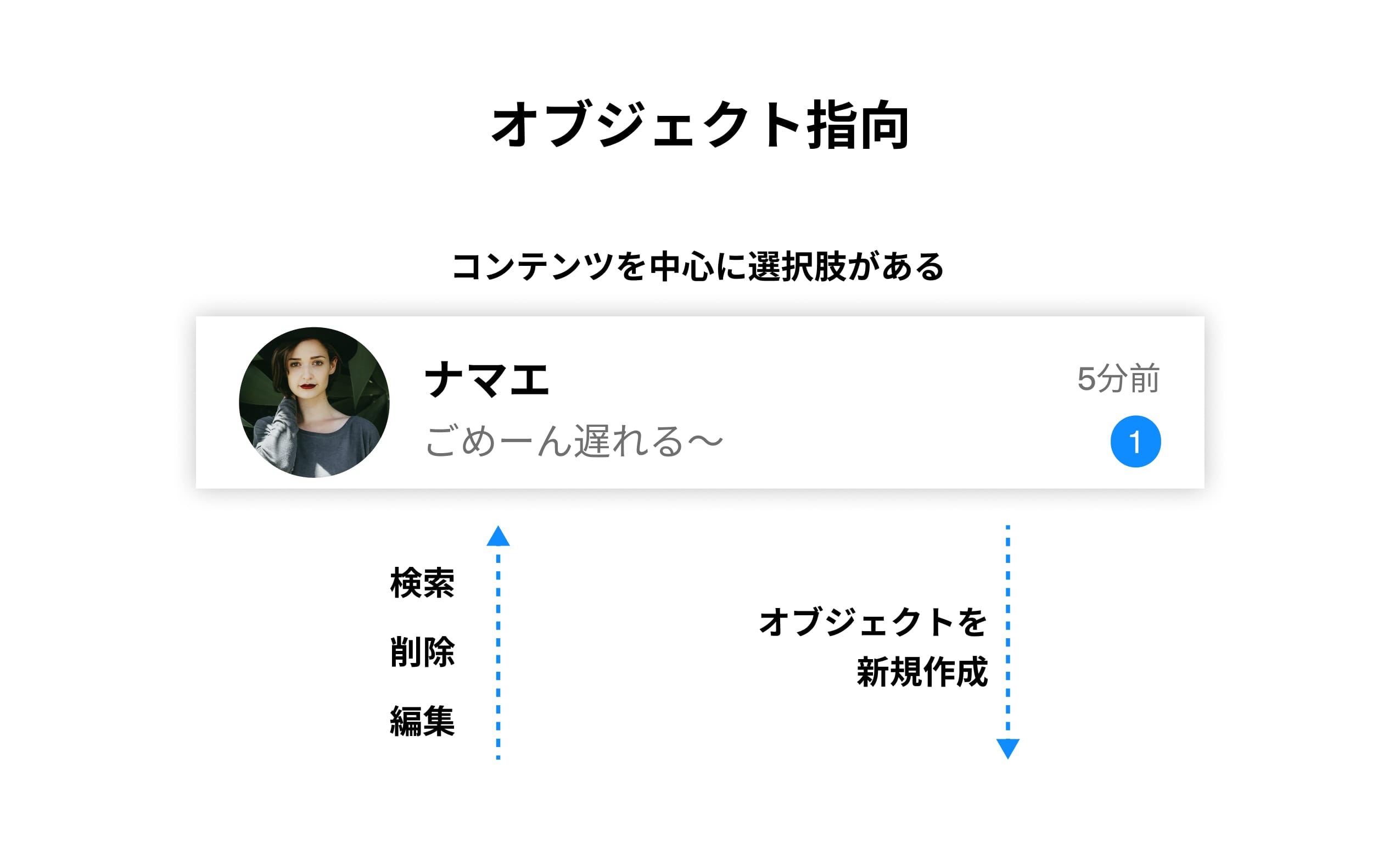
 オブジェクト指向UIの一番の利点は「ユーザーが直感的に操作でき、目的にたどり着きやすい」こと。
オブジェクト指向UIの一番の利点は「ユーザーが直感的に操作でき、目的にたどり着きやすい」こと。■画面間の無駄な行き来が減るため、操作効率が上がる。 ■ユーザーの目当てであるオブジェクトが画面に並んでいるため、日常生活と同じように対象物を直接操作できる。 ■制作側はオブジェクトの観点で情報や機能が整理されているため、オブジェクトに対する操作の追加がしやすい。
タスク指向とオブジェクト指向で作られたUIを比較してみるとオブジェクト指向で作られたUIの方が画面数が少なく、かつユーザーの目標となるオブジェクトが最初に出てきているのでより直感的に操作可能となっています。
オブジェクト指向UIのほうが優れていて、タスク指向UIは必要ないと最初に思いましたがそんなことはなく、それぞれの指向の特徴があり適材適所で使い分けられることが大切だと学ぶ中で感じました。
例えば、ATMのUIは、自分の口座という「オブジェクト」に対して引き出しや残高確認をするため、「タスク」だけで完結する方が使いやすいですし、実際にタスク指向です。コピー機のUIも似た構成ですね。
オブジェクト指向UIよりタスク指向UIが向いているのは、ユーザーを目的に対して「エラーなく誘導したい」ケースです。
まとめると、
行いたい事「タスク」
目当てのもの「オブジェクト」→行いたい事「タスク」
タスク指向UI
行いたい事「タスク」→目当てのもの「オブジェクト」
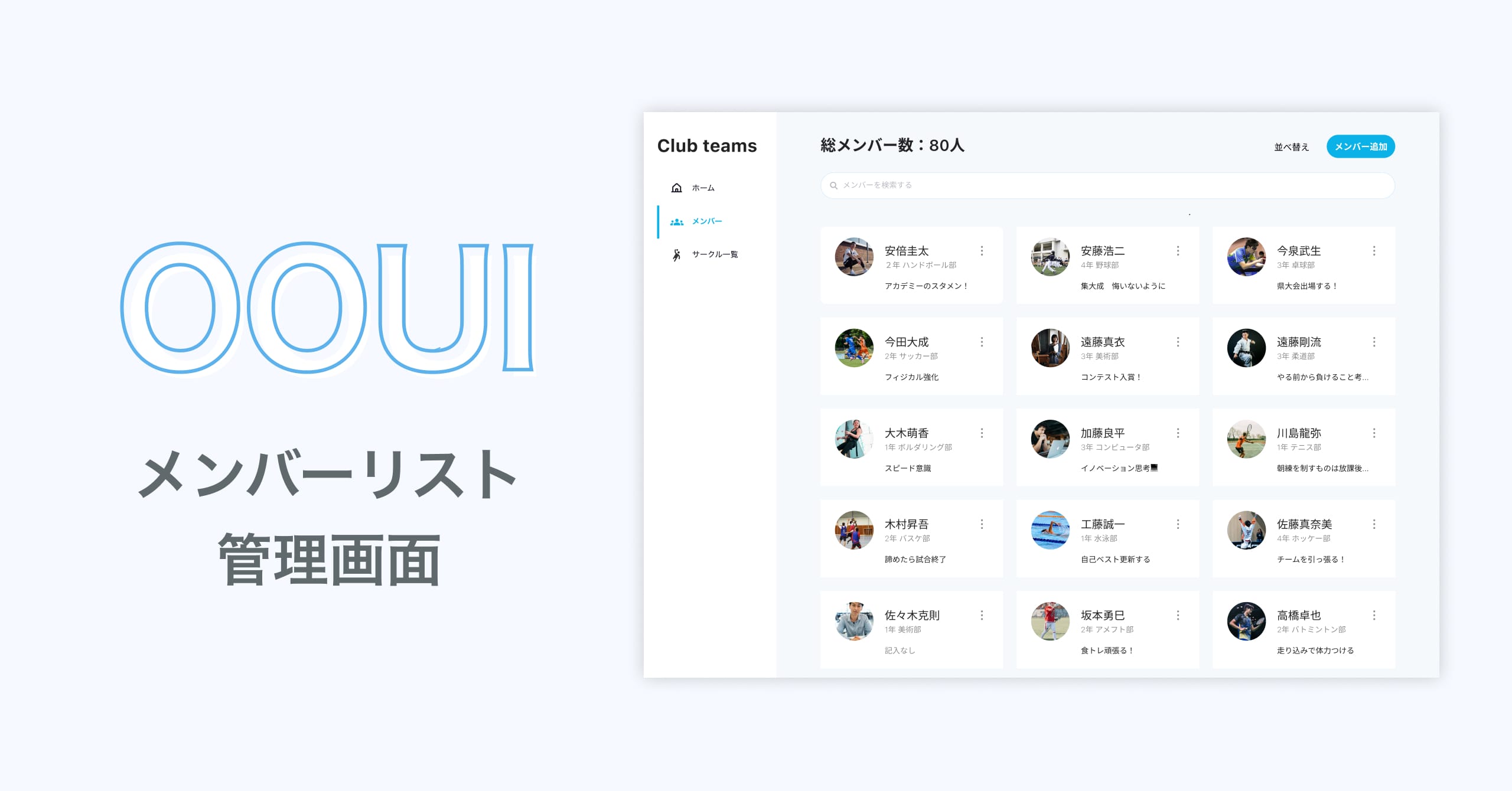
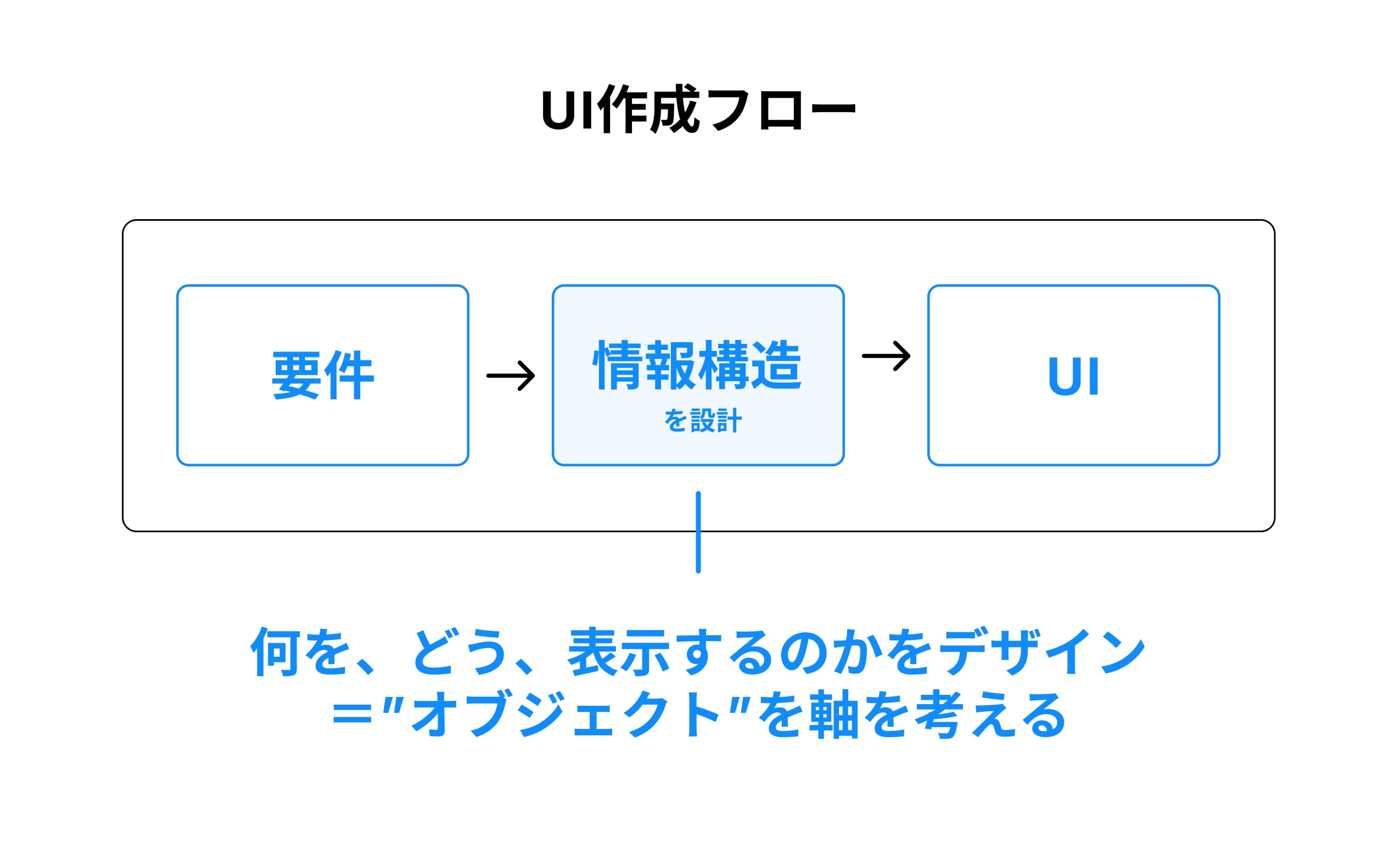
OOUIでの設計方法
オブジェクト=UIで表現するメインの情報
そのオブジェクトによってどのようなUIになるのか決まる。
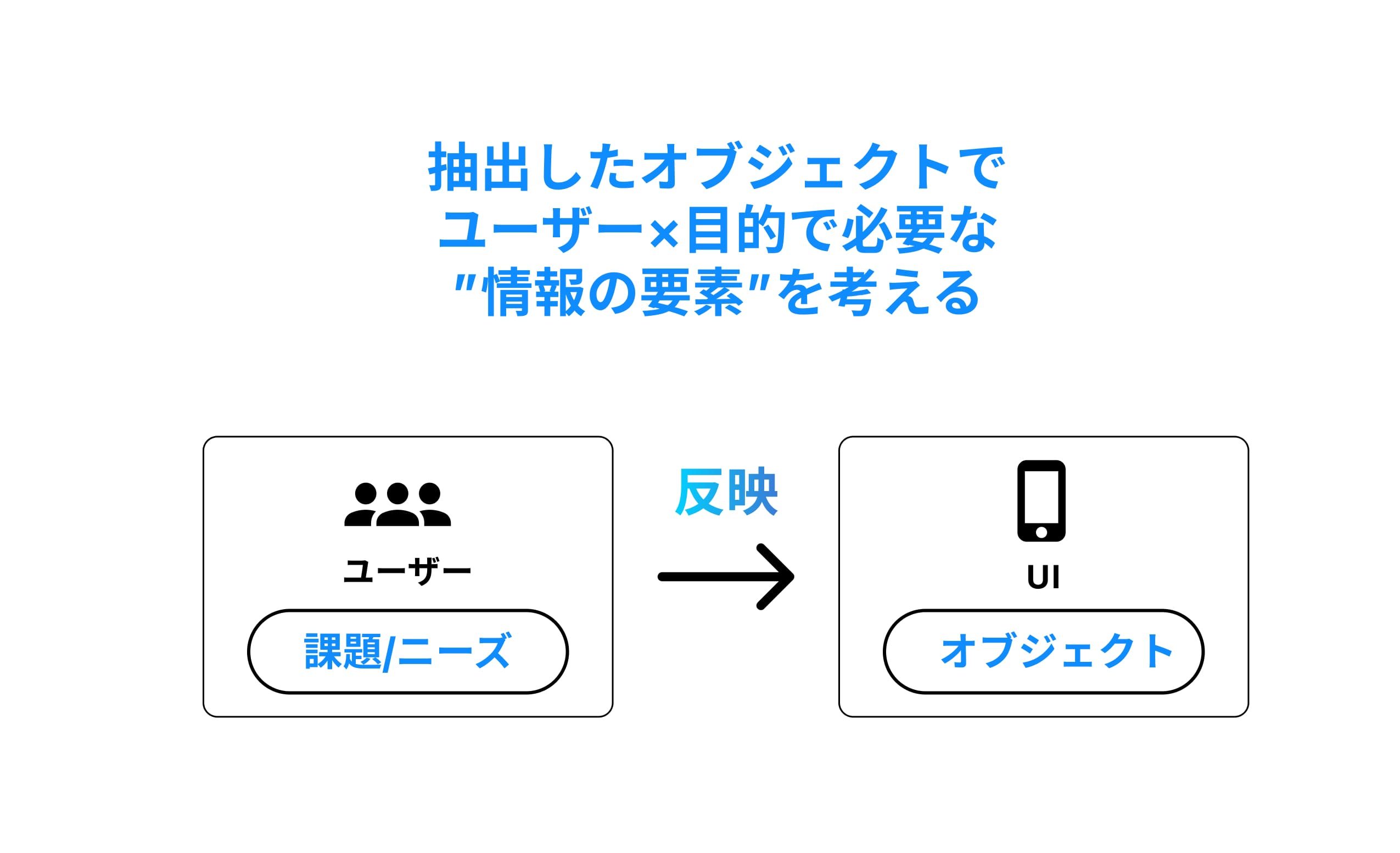
抽出したオブジェクトの要素はユーザーに届けたいものである必要があり重点的に考えてオブジェクトの中身を決めること
つまり課題やニーズに対して必要なオブジェクトを考えてることは要件にあったUIをつくることができるので重要なもの。
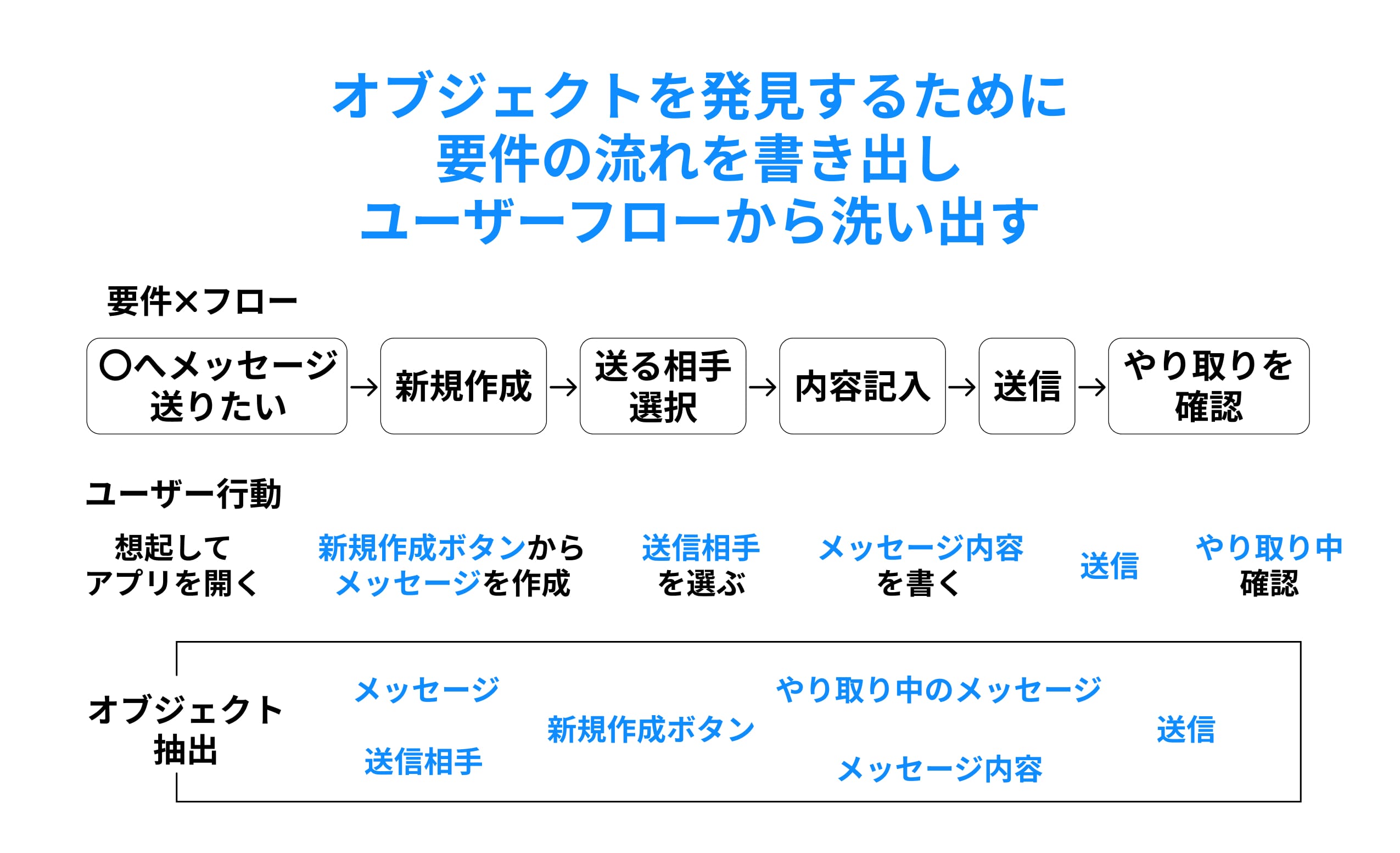
オブジェクト指向UIを実際のUIを作成する流れやポイントを下記に図式化してまとめました。


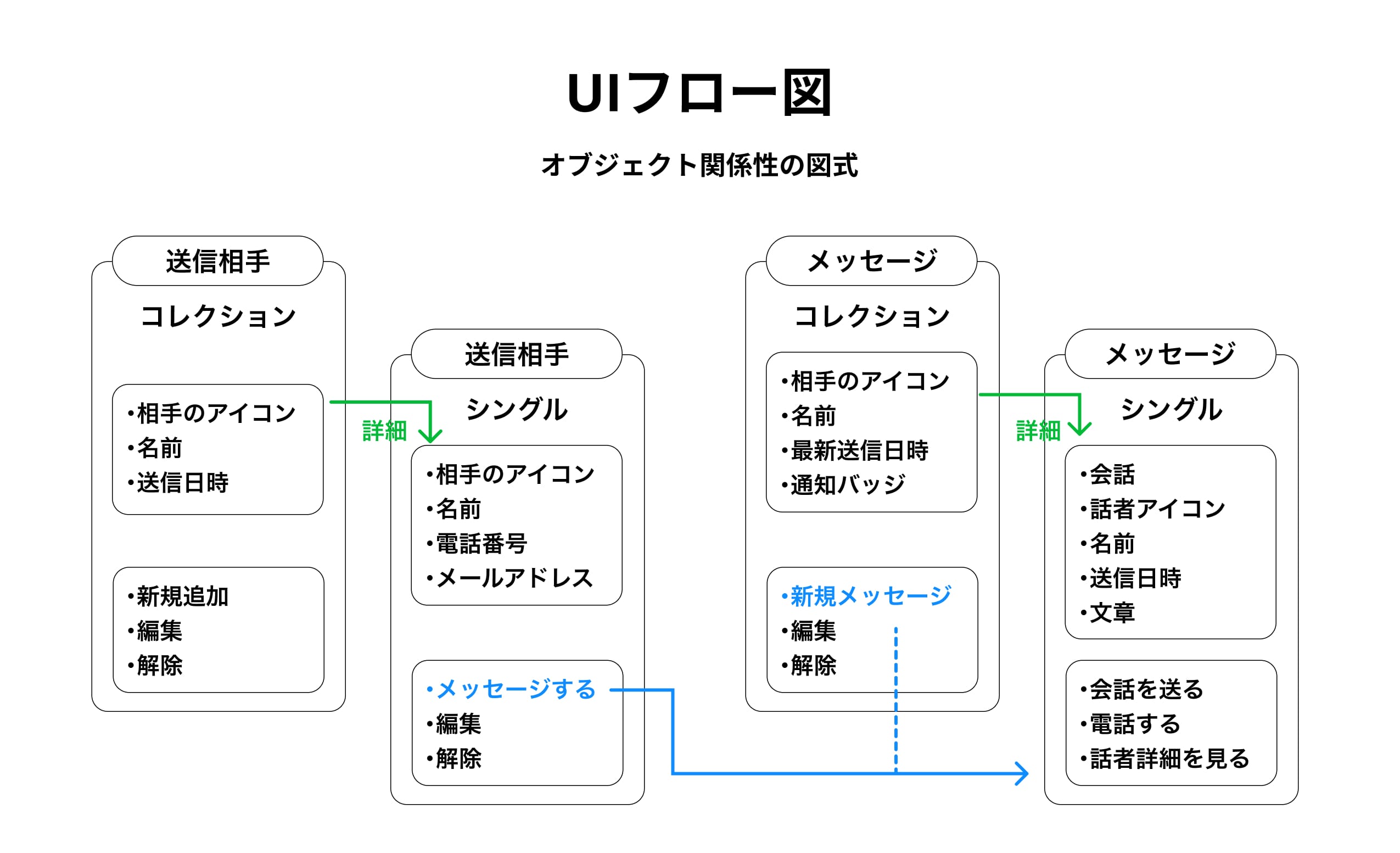
 抽出したオブジェクトを今度はUI画面フロー図にすることで整理することができます。
抽出したオブジェクトを今度はUI画面フロー図にすることで整理することができます。整理する手順のポイントとして
1.オブジェクトから必要なページと構造を考える 2.ルートナビ(起点になるページ)を決める 3.アクションを考える
ルートナビとは「ユーザーが最初に想起するページの集まり、起点」になり最上位のナビゲーション項目です。
※グローバルナビやボトムナビと言われる。
 オブジェクトとの関係性のポイント
オブジェクトとの関係性のポイント■どのオブジェクトが必要で重要なのか定義 ■定義したオブジェクトがどのような関係性であるか ■ページ内の表示情報・アクションを整理すること
(フロー図に書き出しまとめる)
UIフロー図を設計した後にようやくレイアウトの作成のフェーズにいきますが、ここではレイアウトやデザインについては割愛します。
おわりに
OOUIを学んでみて、OOUIはUIデザインの基本となる強力な概念であり、起こせる変化も大きいと言うことを実感しました。
よって良いUIを制作するためには情報設計の部分に対してオブジェクトをベースに考えることが大切だと感じました。
OOUIを実践して、より良いアプリやWEBサービスをデザインしていきます。
ご覧いただきありがとうございました。