
まずはUIのルールを知る上で大切なことは見て真似をすること。
これはWEBデザインでも日常の生活でも同じですね。
そこで今回はUIトレースは、その名の通りアプリやウェブサイトのデザインをトレースし、真似をしてデザインをしていくことです。
トレースをする目的は以下を意識して行いました。
■デザインツールに慣れる ■実寸のサイズ感を掴む ■デザインの構造や意図を分析して言語化する 慣れろ精神でUIトレースを4つしてみました。
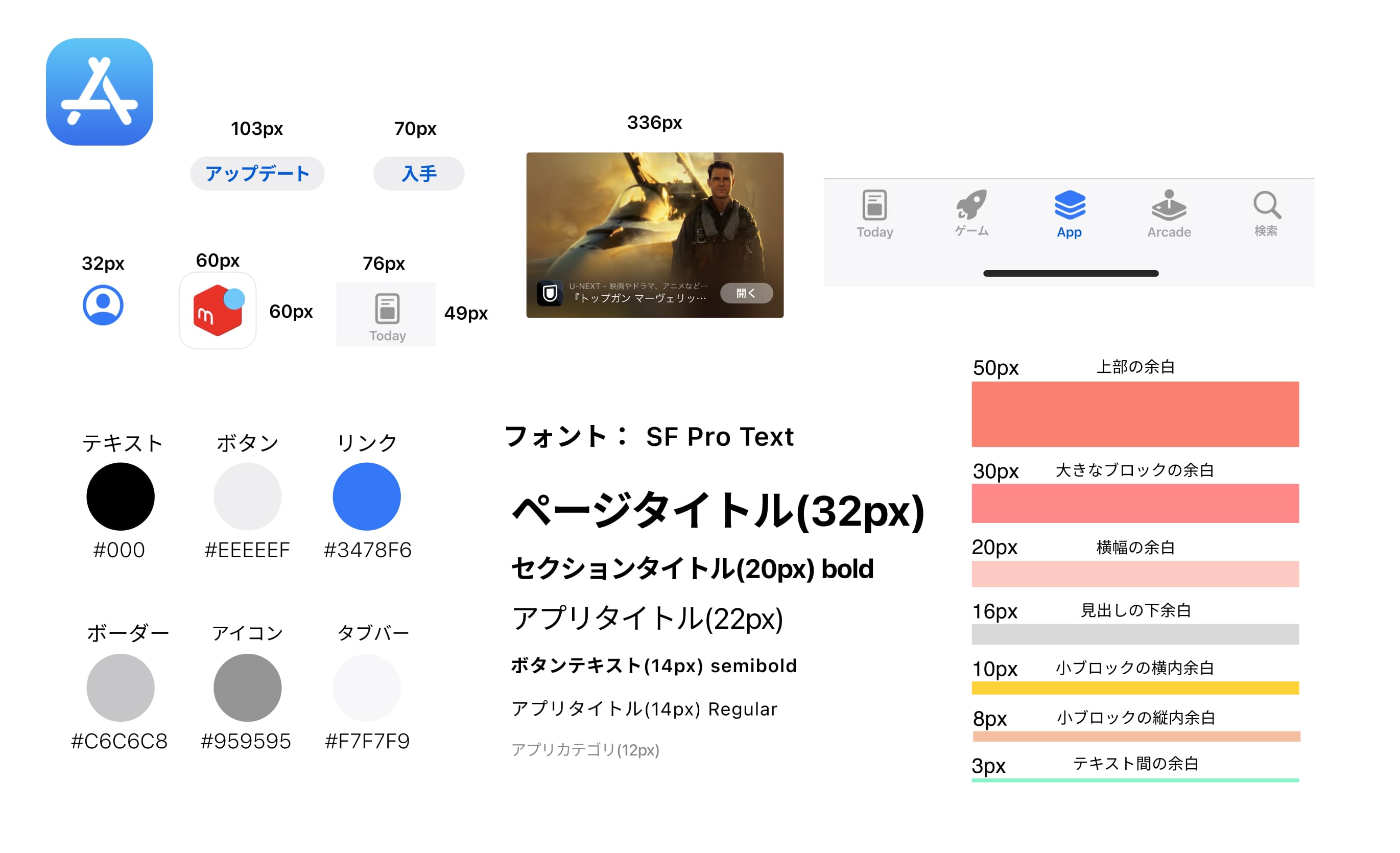
①Apple Store


■トレース時間:40分
■カテゴリー:IOS標準アプリ
■サービス概要
AppleがUI設計の原則を定めたガイドラインHuman Interface Guidelines(ヒューマンインターフェイスガイドライン)に基づいてUIを組んでいます。
■トレースしての考察・感想
・アイコンはiPhoneの角丸は独自に設定が施されており新たな発見がありました。一見角の丸い正方形に見えますが、これは実際には「正方形と円の中間のようなもの」であるそうです。ただ角を丸くした正方形よりも「複雑かつ洗練された形である」というAppleの一貫したデザインを表していると感じています。
・背景色はシンプルなのは、様々なアプリを表示する上でノイズにならないためだと感じています。ボタンの背景色とタブバーは薄いグレーで統一されており、文字をデフォルトのリンク先を表すブルーで配色することでシンプルにしつつ、アクションできるコンポーネントで有ることがわかるデザインです。
・アプリの閲覧性を担保するために横スクロールを多用しており、縦にスクロールしていくよりもまとまりがあり、UIならではの良さを改めて感じています。
・有料アプリの値段をボタンの中に提示することでダウンロードする際に必ず目に止まるので、間違えて購入するミスを防ぐ点と各アプリの下層ページに遷移しなくても、一覧ページからワンタップでダウンロードできるのも改めてUIが優れていると思いました。
・トップページに評価の数値やDL数が表示されていないため、どのアプリが人気でどのくらい利用されているか判断できないため少し疑問に思いましたが、シンプルさを求めると出てくる懸念点なので、各アプリやサービスのコンセプトや方向性によって変わってくるディテール部分にも注目する視点を持ち続けたいです。
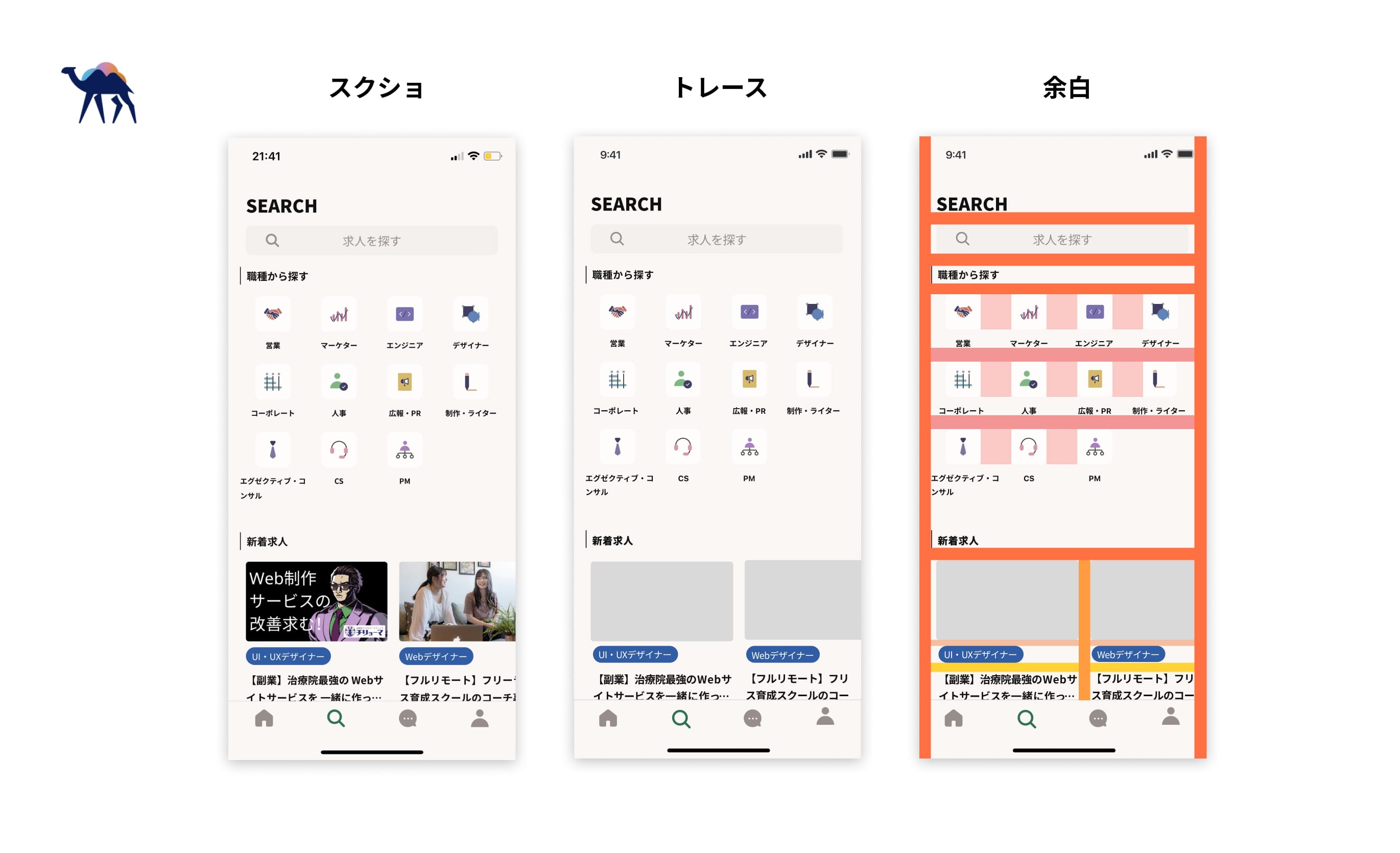
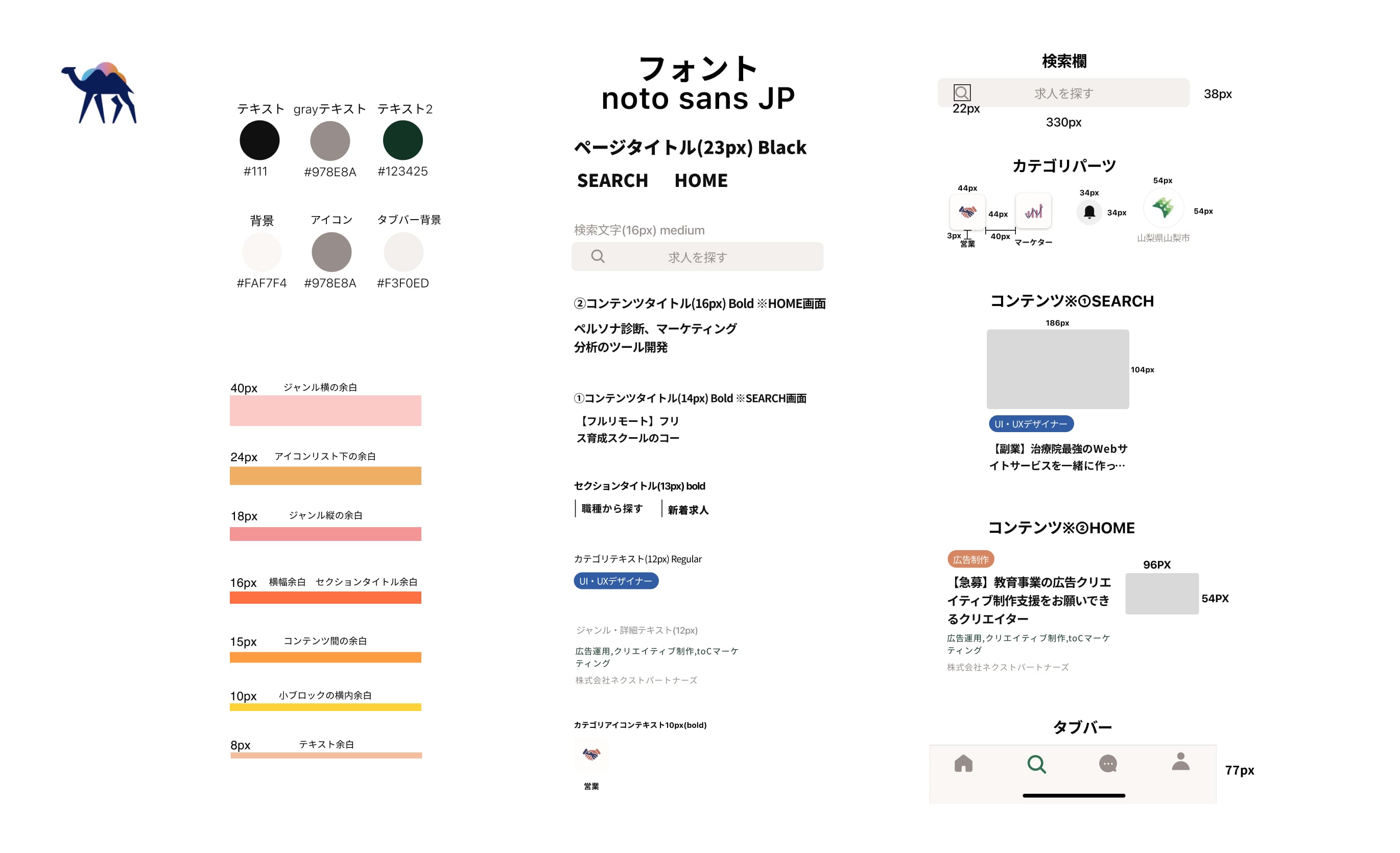
②複業クラウド



■トレース時間:1時間
■カテゴリー:ビジネス
■サービス概要
複業クラウドは、複業したい人と企業を繋ぐマッチングプラットフォームです。複業クラウドは全職種で登録が可能です。エンジニアやデザイナーなどの技術職の方だけではなく、営業やマーケティングなどのビジネス職の方など様々な職種で利用できるサービス。
■トレースしての考察・感想
・アイコンの大きさや角丸、背景色の違いがあり意図して差別化している事によって役割ごとの魅せ方を変えている。
・余白はUIの基本を抑えてブロックごとに別れていますが、そこまで細かい余白サイズ分けがされていないため、複雑な印象を与えない構成になっていると感じました。
・ジャンルごとに配色とラベル分けでカテゴライズされているので瞬時に伝わってきました。背景色はクリーム色に対してキーアラーに濃緑を使用しており、全体的に優しい配色で目が疲れない。
・タブアイコンのリードテキストが無いのが特徴
おそらく🔍→検索画面等いずれのアイコンも直感的に理解できるもので構成されているので省いていると考えられます。
・こちらもギャラリーアプリのため閲覧性を担保するために横スクロールを多用しており、縦にスクロールしていくよりもまとまりがあり、UIならではの良さを改めて感じています。
・新着求人や職種から探すといったセクションタイトルよりコンテンツ内のテキストのほうがフォントサイズが大きいのが気になりました。
・複業クラウドのアプリ自体は個人的にUIがわかりやすく初めて使用した時もストレスなく閲覧できてとてもいいと思いました。
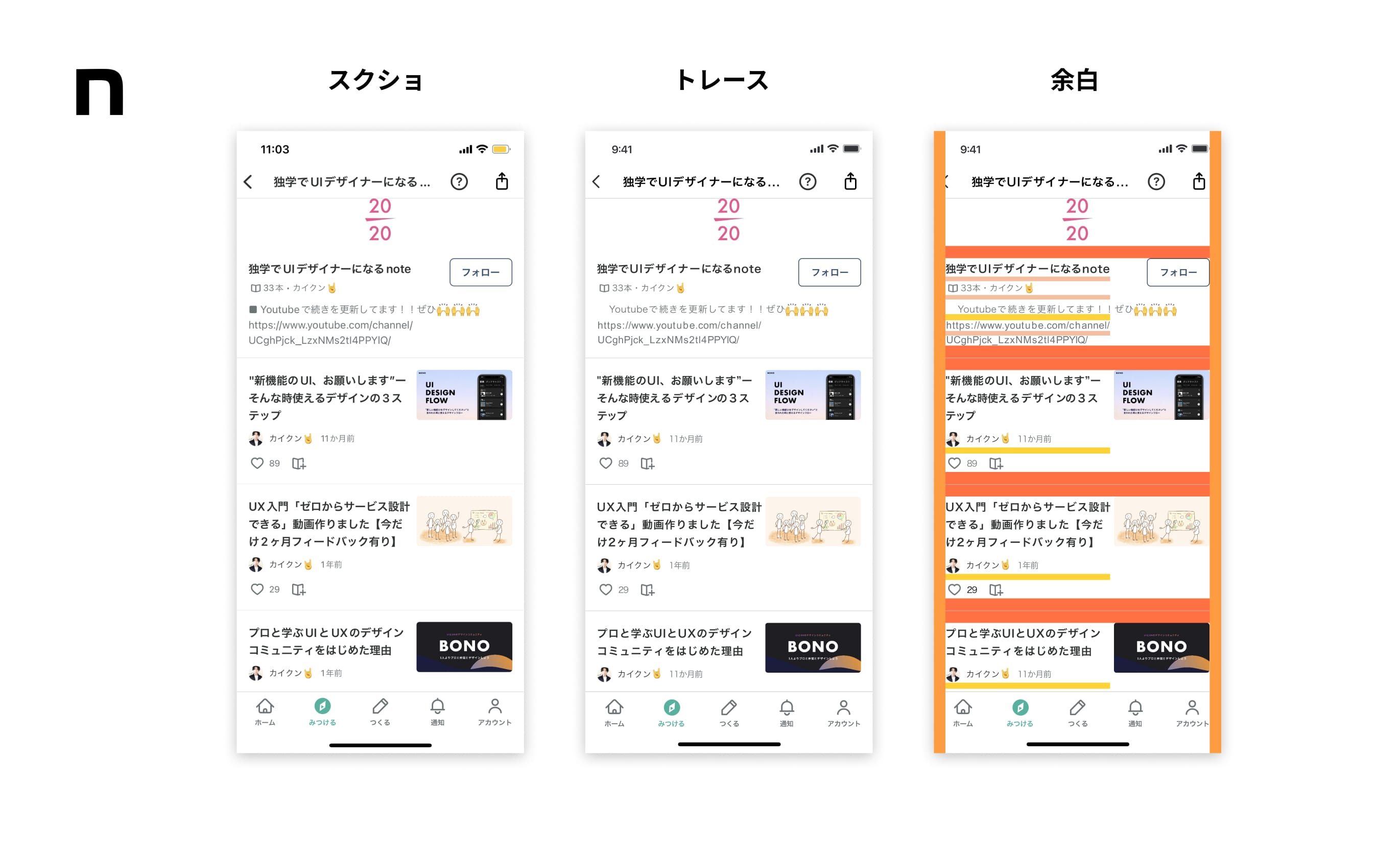
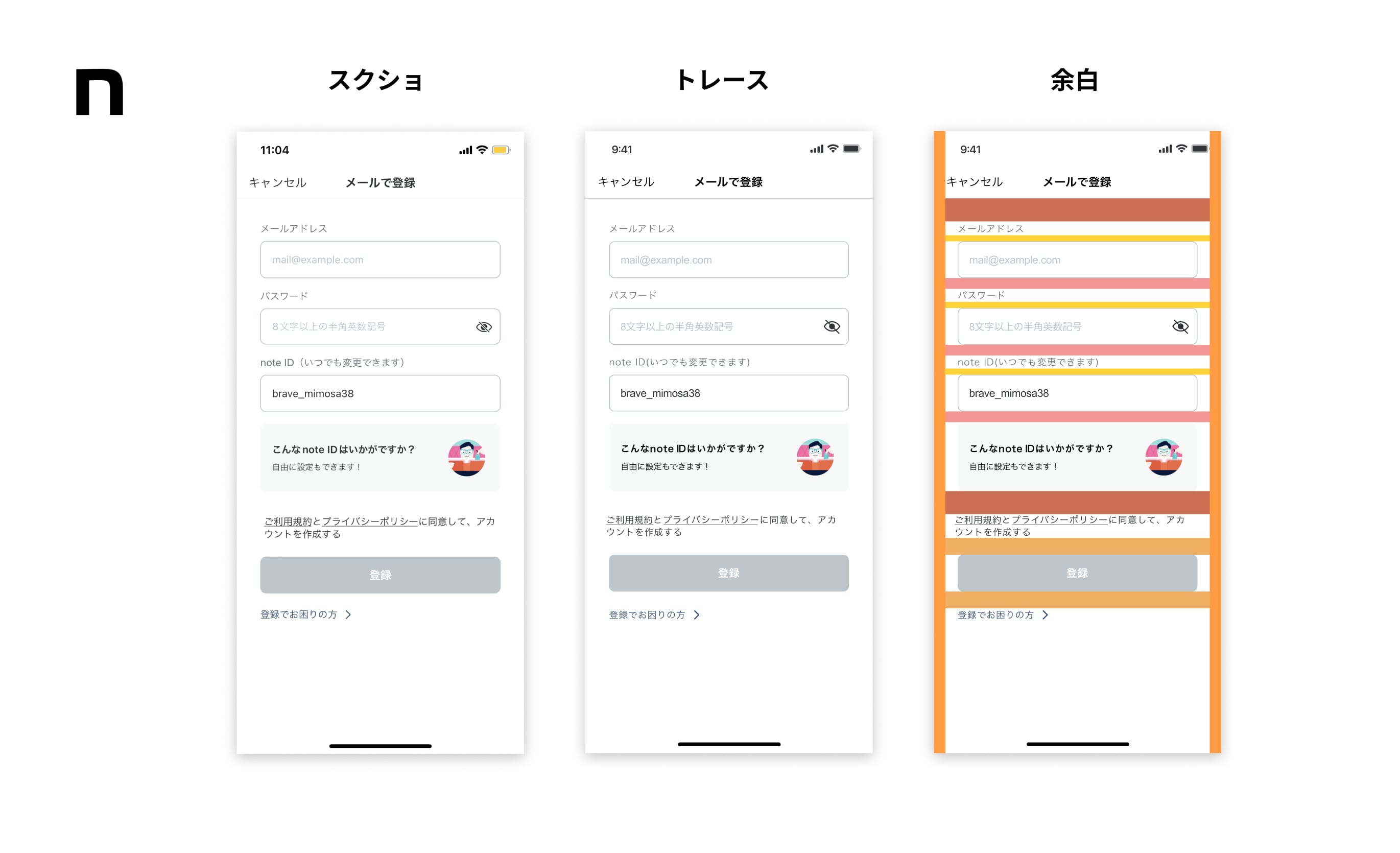
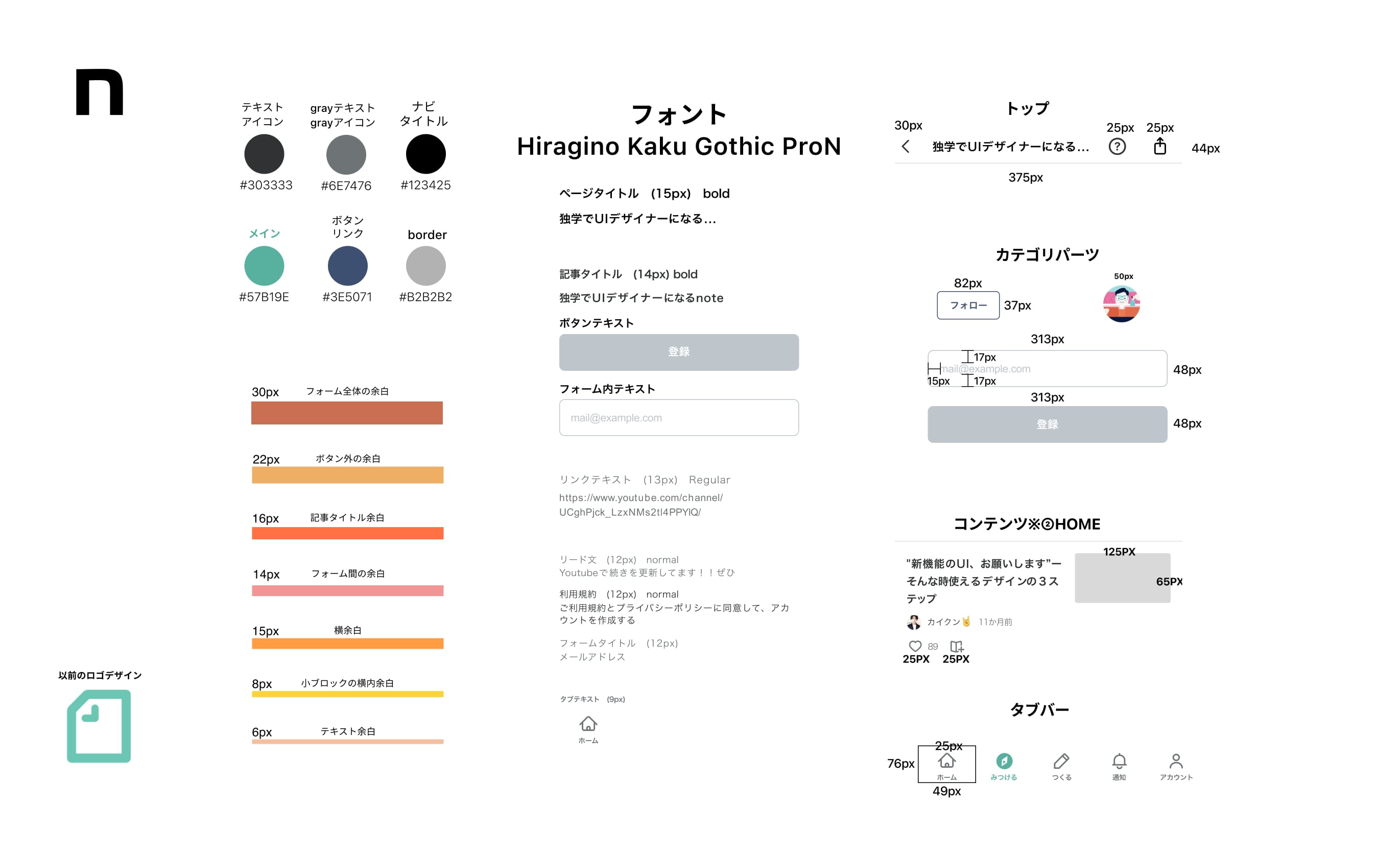
③note



■トレース時間:50分
■カテゴリー:ソーシャルネットワーキング
■サービス概要
noteはブログとは違い、手間をかけずにすぐに情報発信を始められるサービス。ジャンルは問わず普通のひともプロのクリエイターも、企業も、あらゆるひとが好きなものを見つけたり、おもしろい人に出会えたりできます。
■トレースしての考察・感想
・noteは、ユーザーの創造性をフルに発揮していただくため、白を基調とした余白の多いデザインを採用しているということで、コンテンツファーストを提供しているコンセプトが伝わる。
・2022年の12月にロゴデザイン、モーショングラフィックス、サウンドロゴをリニューアルして、note fontというオリジナルフォントを作成を発表したようで、今回はなるべく近いフォントを使用してトレースを行いました。
・ジャンルごとに配色とラベル分けでカテゴライズされているので瞬時に伝わってきました。背景色はクリーム色に対してキーアラーに濃緑を使用しており、全体的に優しい配色で目が疲れない。
・タブアイコンのリードテキストが無いのが特徴
おそらく🔍→検索画面等いずれのアイコンも直感的に理解できるもので構成されているので省いていると考えられます。
・こちらもギャラリーアプリのため閲覧性を担保するために横スクロールを多用しており、縦にスクロールしていくよりもまとまりがあり、UIならではの良さを改めて感じています。
新しいロゴはこれまでの緑色のアイコンがあるものからnというシンプルなロゴに一新することで、クリエイターのみならずすべての人がnoteを通じて活動をサポートする意味を込めてリニューアルした。(引用note)
・余白がコンテンツ間やテキスト間それぞれ規則性がわかりやすく、テキストベースのサービスのため文字を読みやすいという感じがしました。
・noteは基本フラットデザインでシャドウをつけずボーダーでコンテンツやタブなどを分けていることが確認できた。
・フォームの幅や高さにゆとりがあるので入力の際に煩わしさがなく良いと思います。ボタンのコンポーネントと同じサイズということがわかりました。
・一画面でより記事を見せつつも小さくなりすぎないような構造になっているがサムネの下の余白が気になりました。
・フォーム入力欄と登録ボタンは縦横同じサイズで入力しやすい見やすいサイズ感です。フォームはUIデザインでかなり重要な部分でnoteではフォーム内のテキストは14px
・プライバシーポリシーのリンクがラインがあるものの少しわかりにくいので色を変えるか目立つようにしたほうがいいのではないかと思いました。
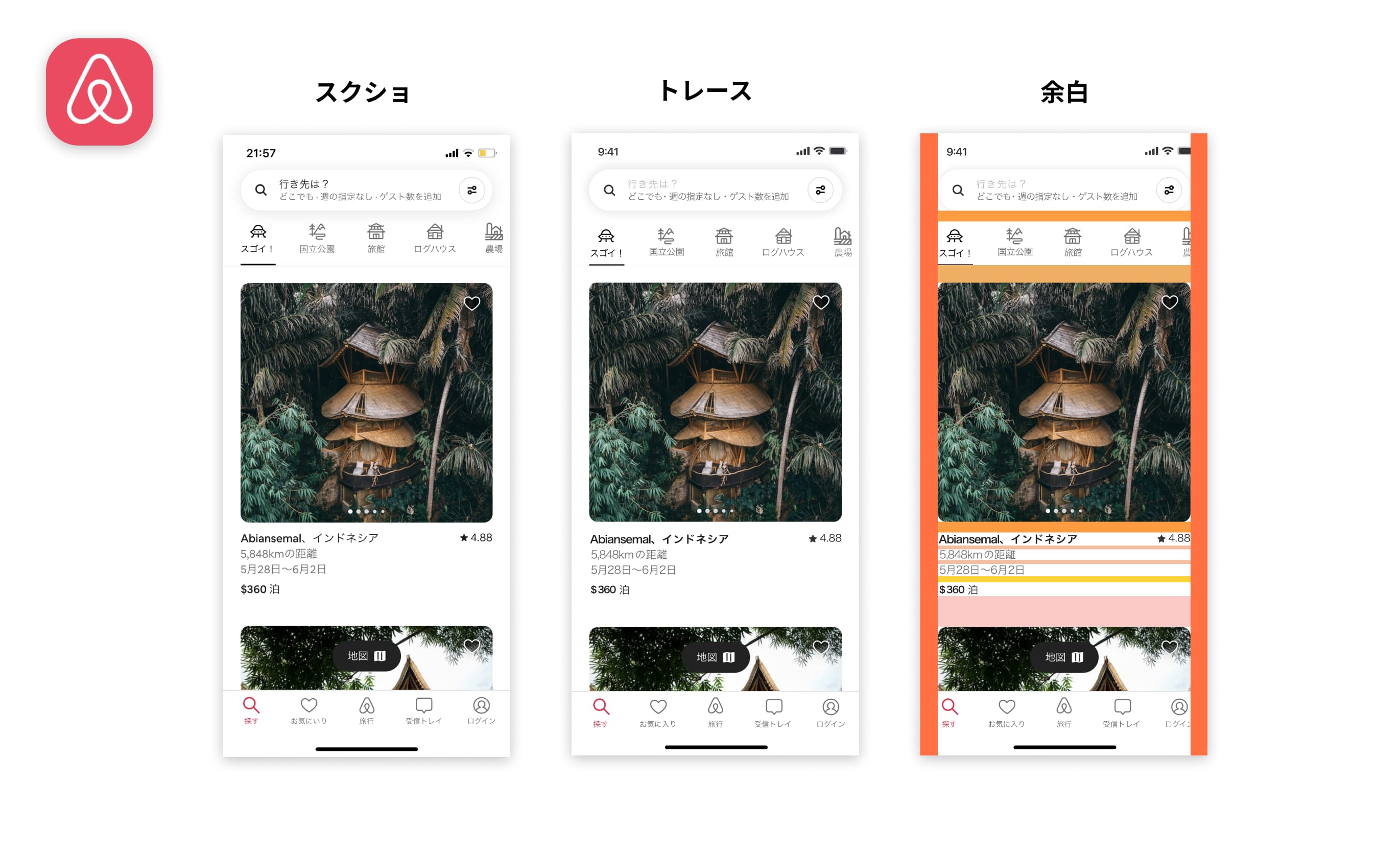
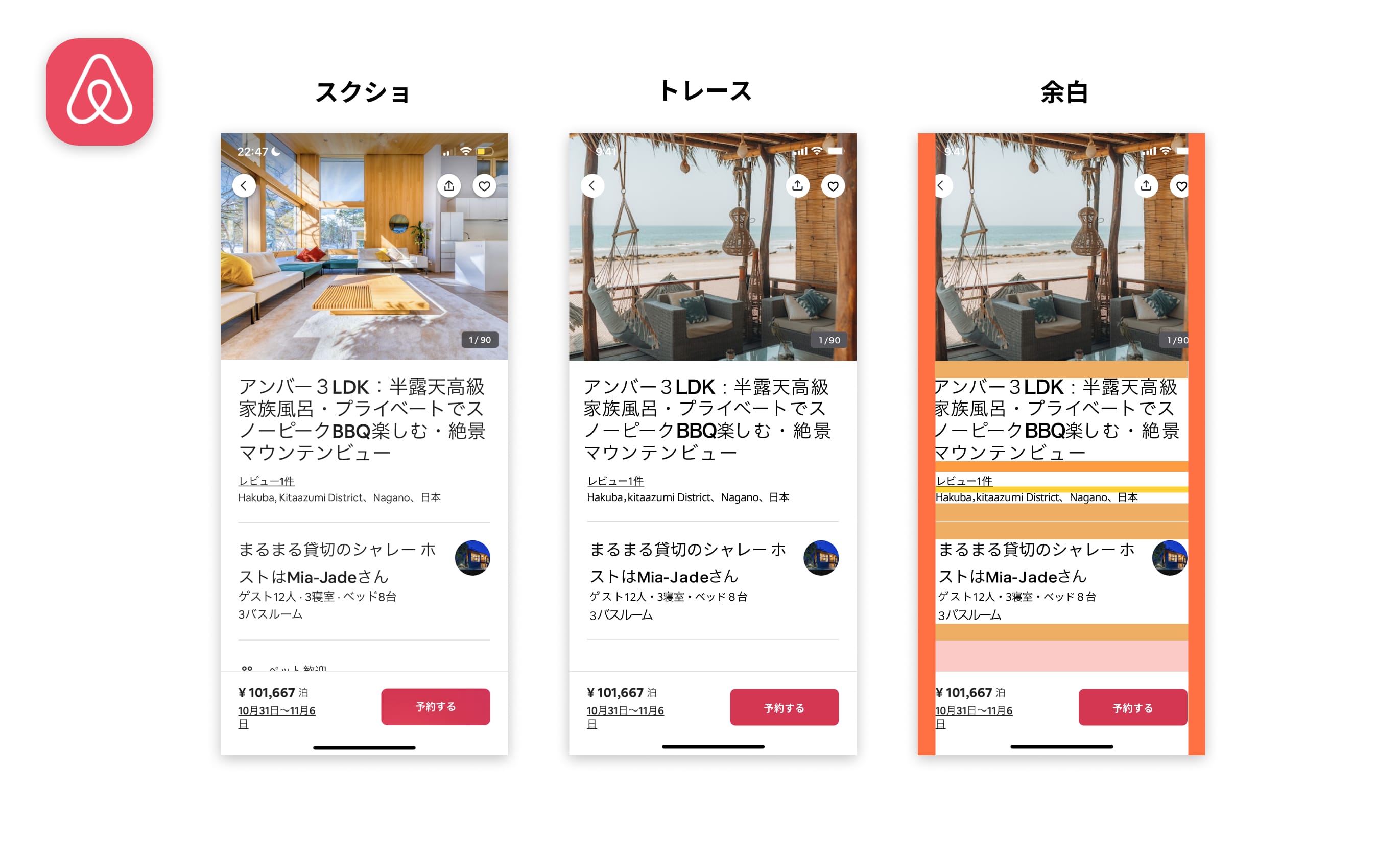
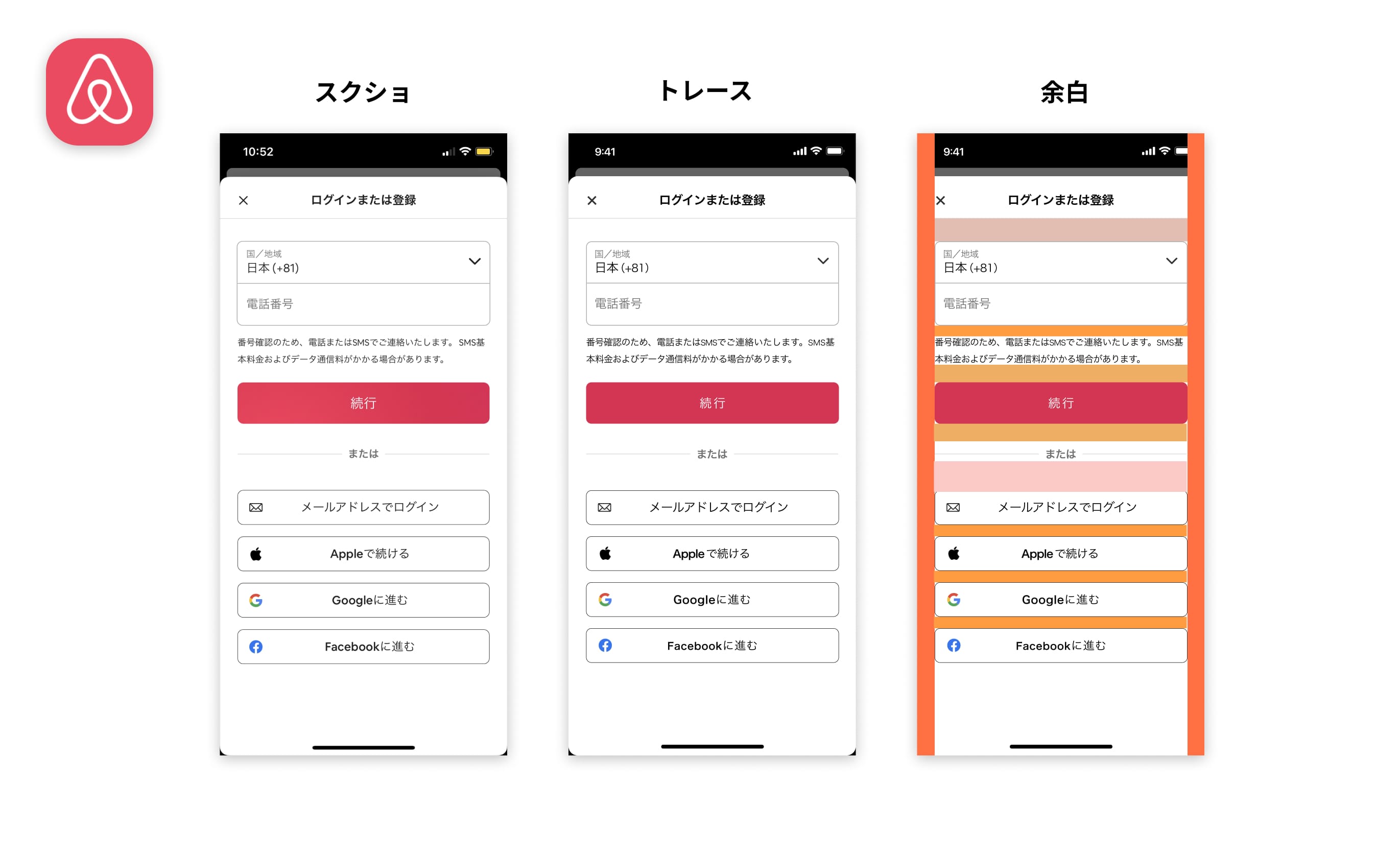
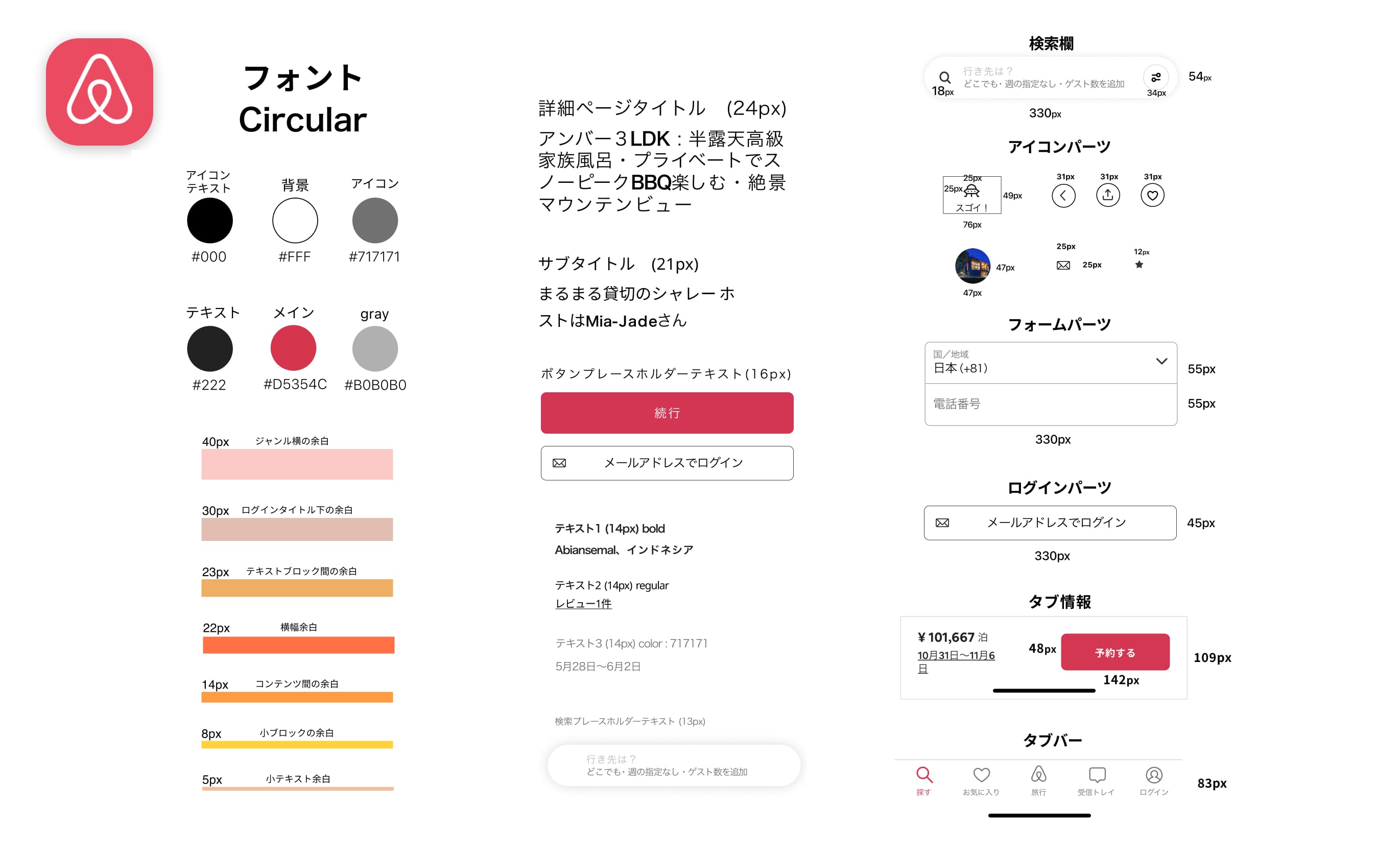
④Airbnb




■トレース時間:1時間
■カテゴリー:旅行サービス
■サービス概要
エアビーでは、立地や価格、宿泊希望日の空き状況などの条件から簡単に民泊施設を検索し、宿泊予約をすることができる旅行サービス
■トレースしての考察・感想
・配色がシンプルで洗練されたイメージをうけました。海外の企業アプリなこともあって字間の詰まり方や文字の大きさも少し日本のサービスと違うとトレースして感じました。
・フォントのサイズ種類は多くなく、どちらかといったらフォントの太さやカラー(グレー)で強弱をつけてメリハリを付けていることがわかった。
・シャドウがこれまでのアプリより強く、階層構造が視覚的に別れているように見える。
・それでも、アイコンの大きさやボタン、フォーム入力欄のサイズは日本のサービスと一緒で世界的にある程度は同じということから使いやすいコンポーネントは決まっているのだとわかった。
・コンテンツの写真が大事なので大きく表示させ、それぞれの宿の複数写真を閲覧できるようにスライドが実装されている。一覧性を保ちつつ、トップ画面からでも情報を得るためにはこの仕様が適していると思いました。
・トレースのために実際に本アプリをダンロードしましたが、このようなサービスがあることもはじめて知ることができましたし、マッチングアプリはtoCなので多くのユーザーが利用するため、迷うことなく使用できることが大切だと思いました。
UIトレースしてみて感じたこと
デザインを初めたときにWEBサイトのデザインをトレースしたとき以来久しぶりに行いましたが、改めてアウトプットの大切さを感じました。
見るだけではわからないことや得られたことが以下のポイントとして
■UIトレースをするときは見た目ではなく構造をトレースする意識をすることでブロックや余白の関係性が学べたこと
■ショートカットを駆使して、ツール操作スピードの向上することが出来た
■実際のアプリをトレースすることによってサイズ感をつかみ、自分の知見や感覚が身につく。
■トレースしながら言語化することで各サービス設計や狙いが理解できた。
トレースをすることによって普段眺めている画面に対しての感度を高め、ユーザーと制作者側のそれぞれの視点に立つことによって、実際に作成する時の視野が広がりより本質を考えられやすくなると思いました。
これからも様々なサービスの特徴やなぜこのサイズ・レイアウトなのか、日常的に観察する癖をつけていこうと思います。
ご覧いただきありがとうございました。